Create React App with NPM: To create a new react app project, You need to use the most popular tool that is called ‘Create React APP’ (CRA). Using this tool, You can set up development environment and new React Application with a user-friendly directory structure.
Learn Before –
What is Create React App Tool
A ‘Create React App’ is a tool that is defined as ‘create-react-app’ and developed by the Facebook developers team. It gives you a basic react app with a complete setup & configured folder structure that contains its required features.
If you use create-react-app to create your react project, You will not need to set up & configure. Simply use it & start your development by making your own components & modules.
Key Features of ‘Create React App’ –
If you use the create-react-app tool, you will get the following things –
- A basic React project structure
- React, React DOM & React Script with the current version
- Autoprefixed CSS – You need not declare -WebKit- & other prefixes for supporting CSS on different types of browser
- All the installed dependencies that are required for your react project
- ES6, TypeScript, JSX & flow syntax support
- Configured Babel & web pack
- Built-in testing in Jet Testing Framework
- features to display runtime error in the browser
- Development server
- support windows, Linex & macOS
Steps to Create a New React Application
If you want to create a big or major project in React then you should create React App with NPM.
It is the advanced way to create a React APP that provides a complete project folder structure with a basic setup & code structure. You can also write new code according to your project requirement.
1. Install Node Js and NPM
First of all, It is required to install latest version of Node js from its official website nodejs.org in your system.
You can check the installed node version using the following command
node -v
You need not install npm (Node Package Manageer). It will be included with nodejs.
You can check the installed npm version using the following command
npm -v
2. Install ‘Create React App Tool’
To install ‘create react app tool, You need to run the following command in your terminal
npm install -g create-react-app
Note –
First of all, set your full directory path in your terminal where you want to create your react app.
I want to create my react application in Desktop. So, I have set my own directory path as below.
C:\Users\Noor Khan\Desktop>
You can set your own path accordingly in your system.
3. Create a New React App
To create a new react application, you need to run the following command in your terminal
npx create-create-app appName
Note –
- appName should contain uppercase/lowercase letters(A-Z, a-z), Number(0-9), Hyphon(-), Underscore(_).
- appName should not contain any special characters such as #, $ %, @ & more.
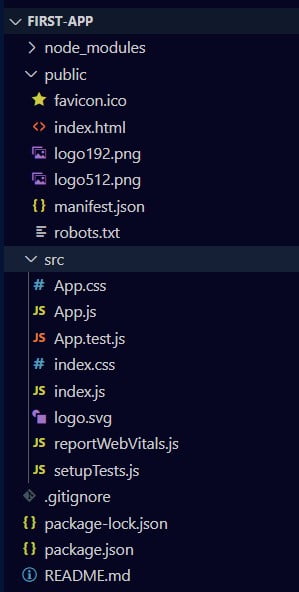
After successfully installed react app, you will get its folder structure below –

4. Go to the App Root Directory
Now, go to your react app root folder first-app by running the following command
cd appName
5. Start the Development Server
After that, run the following command to start the development server
npm start
6. Run React APP in Web Browser
After started the development server, React app will automatically open on the web browser. Even you can open the react app with the following local URL –
http://localhost:3000/
Suggestion
We have shared you a simple steps to creat a new project in react js. After comppleting those steps, you have now a new project structure in which you can modify and make change anything according to your needs.
Learn Next: –
Now, you can open the project directory in your code editor. you will see the main entry point of react app in the index.js file. After that You can start developing your app by modifying existing components or creating new ones in the src folder.
