The tree structure is a collapsible nested list. Basically, developers need to create it for the largest network addition and it can show and hide the nested network in the tree view. So, This tutorial is useful to create Tree Structure in JavaScript. It is very simple to integrate into the project.

You may also need to implement a tree structure view in the MLM website. Because This website mainly works on users network system. Let’s understand it through the following example
Suppose that A user connects two more users inside himself. Then both the users connect two more users inside themselves. Similarly, each man keeps connecting two men inside him. In this way, it becomes a network that we have to show in the form of a tree so that we can easily understand the network.
A Simple Tree Structure in JavaScript with Example
You will learn to create a tree structure in javascript. you will show and hide the tree list by clicking the plus (+) & minus ( – ) symbol.
Read Also –
How to Create Auto Resize Textarea Using JavaScript
Export HTML Table to Excel Using JavaScript
1. Create a Tree Structure using HTML
To create a tree structure, you have to create a nested HTML list according to the following steps –
- Create a root unordered list with
class="root-tree". - Also, create a span tag with
class="tree"within list tag of root list. - Create child/sub unordered list with
class="subtree"and create the required list.
File Name – index.php
<!DOCTYPE html>
<html>
<head>
<title>Tree Structure in JavScript</title>
<META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW">
</head>
<body>
<ul class="root-tree">
<li><span class="tree">Web Technology</span>
<ul class="subtree">
<li>App Development</li>
<li>Web Development</li>
<li><span class="tree">Web Designing</span>
<ul class="subtree">
<li>HTML</li>
<li>CSS</li>
<li><span class="tree">JavaScript</span>
<ul class="subtree">
<li>JavaScript Intro</li>
<li>JavaScript String</li>
<li>JavaScript Array</li>
<li>JavaScript Object</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
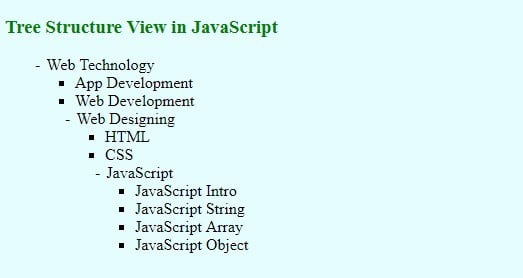
This code creates a static tree structure. It will be created togglable using javascript in the next step. In this tree list, I have listed some web development languages. you can list your own categories according to your project.
2. Design Tree Structure using CSS
To make a user-friendly & attractive tree structure, you will have to design it using CSS. So, I have shared some lines of CSS code that is necessary for it. So, you must it.
If you want to write your own CSS code then you can write it relevant to your project theme/template.
File Name – style.css
.subtree{
list-style-type:square}
.tree {
cursor: pointer;
}
.plus,.minus{
display: flow-root;
position: relative;
right: 10px;}
.subtree {
display: none;
}
.active {
display: block;}
.plus::before {
content: "+";
color: black;
display: inline-block;
margin-right: 6px;}
.minus::before {
content: "-";
color: black;
display: inline-block;
margin-right: 6px;}
Don’t forget to include this CSS code in the file index.php
3. Toggle Tree Structure using JavaScript
To toggle tree structure, you will have to implement the following steps –
- First of all, Access a class
.treeusingquerySelectorAll()and assign totree - Create a for loop and initialize
i=0 - Now, write all the next steps within the for loop
- add a class
plusto the parent list - Create an anonymous function with
onclickand write the next steps within it - Active toggle in the subtree
- And add a class
minusto the parent list
File Name – custom.js
var tree= document.querySelectorAll(".tree");
for (var i = 0; i < tree.length; i++) {
tree[i].parentElement.classList.add('plus');
tree[i].onclick= function() {
this.parentElement.querySelector(".subtree").classList.toggle("active");
this.parentElement.classList.toggle('minus');
};
}
You must include custom.js in the file index.php. Without doing it, Toggle features of tree strucure will not work.
My Suggestion
Dear Developer, I hope you have learned How to create a Tree Structure in javaScript. Now, you can easily integrate it into your project.
I will share more javascript & web technology tutorials as soon as possible. So, continue to visit my blog and share it with your friends.
