HTML Introduction: HTML is a HyperText Markup Language. By using this language you can create Static Web Pages and show your content in a good format.
Each text is displayed with HTML tags. So that the web browser can easily understand, how to show which text.
If you learn HTML, you can display your content on the web page according to your needs. Like Heading, Paragraph, List, Table, Form, etc
If you want to become a Web Developer or Web Designer. So first of all you should have a basic understanding of HTML. Because it is used with other languages (CSS, JavaScript, PHP, Angular, React JS, and more).
What is HTML?
The full Form of HTML is the Hyper Text Markup Language.
HTML is a standard web language that is used to create static websites and web pages.
HTML is used to create the Structure of the web page.
A text editor is frequently used to write HTML code.
HTML files are saved with a .html extension.
The Web Browser is used to run the HTML code
What is HyperText
Any web page can have many links. So that web pages are linked to each other. So that by clicking on those links, we can easily go from one web page to another web page. Those links are called HyperText.
What is Markup language?
HTML is like a set of instructions for web browsers. When we use HTML tags like <p> for paragraphs, <h1> for headings, or <img> For images,
we’re telling the browser how to display our text and content. This instruction-based approach is why HTML is called a Markup Language. It marks or labels the content for the browser to show it correctly.
Syntax of HTML in Hindi
<html></html>
- <html> – Open Tag/ Start tag
- </html> – Close Tag / End Tag
Important Points:-
HTML isn’t case-sensitive. You can write it in camel case, upper case, or lower case.
However, the coding standard recommends using lowercase:
- <html></html> (recommended, for the root element)
- <HTML></HTML> (upper case)
- <Html></Html> (camel case)
To keep things consistent and readable, lowercase is commonly used.
Use of HTML
By using HTML, You can –
- Static Websites: HTML creates static web content.
- Navigation: It makes navigation links for page-to-page browsing.
- Tables: HTML structures data in tables.
- Lists: It formats data into lists.
- Images: HTML displays images.
- Forms: HTML designs various forms.
- Audio & Video: Embeds audio and video players on webpages.
You have known some important usage of HTML. The event you can also use HTML to create many things. As you progress further, you will know more about its uses.
Advantages of HTML
- Ease of Learning: HTML is beginner-friendly and easy to learn.
- Open Source: HTML is an open-source language, which means it’s free to use and accessible to everyone.
- Text Editors: You can write HTML code using common text editors such as Notepad, Sublime Text, Visual Studio, etc.
- No Third-Party Software: HTML doesn’t require any additional software or tools for execution.
- Integration: HTML can be seamlessly integrated with related languages like CSS, JavaScript, and PHP.
- Offline Viewing: HTML pages can be opened in your local web browser without an internet connection.
Disadvantages of HTML
- Markup, Not Programming: HTML is a markup language, not a programming language.
- Static Content: It’s used for static content, lacking dynamic capabilities.
- CSS Dependency: HTML needs CSS for design and layout.
- Browser Variability: Web pages may look different in various browsers.
History of HTML
- WWW Inception: Tim Berners-Lee created the World Wide Web (WWW) in 1989.
- HTML Birth: In 1990, Tim Berners-Lee developed HTML, along with a web browser and server software.
- 1991 Release: HTML and its tags were first released on the internet in 1991.
- HTML 1.0 (1993): HTML 1.0 was introduced in 1993 for reading and displaying web content.
- HTML 2.0 (1995): HTML 2.0 was an improved version released in 1995.
- HTML 3.0 (1998): W3C released HTML 3.0 in 1998.
- HTML 4.0 (1997/1998): HTML 4.0 was initially released in 1997, with minor changes and a re-release in 1998.
- HTML 4.01 (1998): HTML 4.01 became widely successful and began widespread use in 1998.
- HTML 5 (2014): HTML 5, introduced in 2014, includes new tags and is the version in current use.
- HTML 5.2 (2017): The latest version of HTML as of 2017 is HTML 5.2
Why should learn HTML?
You should learn HTML because –
- Quick Learning: HTML is easy to learn.
- Career Opportunities: It can lead to web design and development careers.
- Language Versatility: HTML’s foundation helps with other languages like CSS, JavaScript, React.js, Angular, Node.js, PHP, etc.
HTML Basic
You need to know some basic points of HTML. So that you can easily understand the concept of HyperText Markup Language.
What are HTML Documents
HTML pages are also called HTML documents. It is represented by <!DOCTYPE> tag.
The <!DOCTYPE> tag is used so that the Web Browser can easily understand what type of document the web page is made of and can show its Layout and Content correctly.
Syntax –
<!DOCTYPE > is written with HTML–
<!DOCTYPE html>
<!DOCTYPE > is not case-sensitive. So, you can write it in Camel Case, Upper Case, or Lower Case.
According to the Coding Standard, it should be written in upper case only.
- <!DOCTYPE></DOCTYPE> – Upper Case ( Recommended)
- <!Doctype></Doctype> – Camel Case
- <!doctype></doctype> – Lower Case
You must write <!DOCTYPE html> at the top of the file so that the browser can easily understand the HTML version.
HTML document always starts with the Open <html> tag and ends with the Close </html> tag. But it is written just after the <! DOCTYPE HTML>.
The visible part of HTML Documents remains within the <body></body> element.
The invisible part of HTML Documents remains within the <head></head> element
Basic Code of HTML
To create any kind of web page, it is necessary to write the basic code of HTML given below, so remember it well –
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
HTML Basic Tags
There are some basic tags of HTML are given below that are enough to create a simple web page –
- <html> Tag: The root tag of an HTML document, defining the beginning and end of the page
- <head> Tag: Used to define metadata and other information about the web page, not visible to the user.
- <body> Tag: Encloses all content displayed on the web page, including text, images, and other elements.
- <h1> Tag: Marks the main heading of the page, typically the largest and most prominent heading.
- <p> Tag: Creates paragraphs of text on the web page, separating content into readable sections.
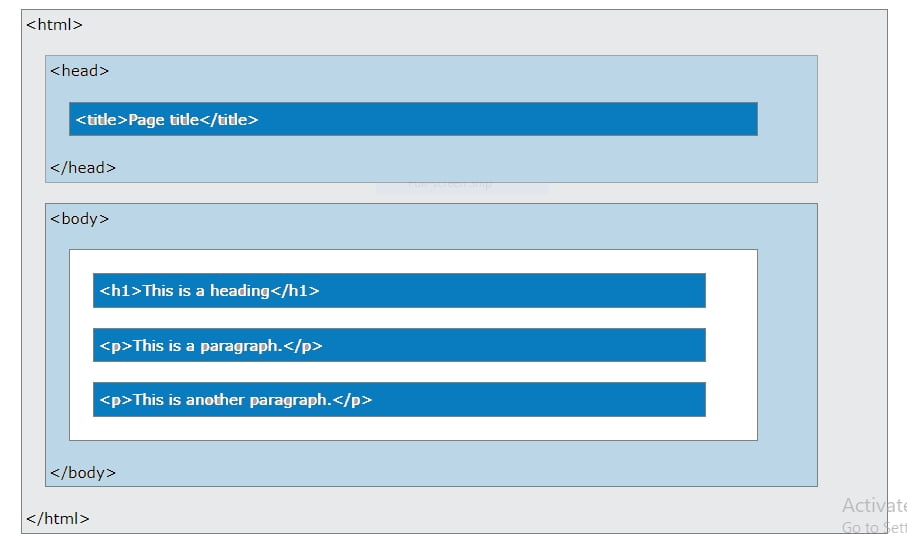
HTML Basic Document Structure
For your better understanding, here is the basic document structure of HTML. –

How to Write HTML Code
To run HTML code, You will have to follow some basic steps –
Step 1: First of all, Create a folder with the name is html-page
Step 2: Then Create a file with the name index.html in the html-page folder
Step 3: Now, Open the index.html in your text editor
Step 4: Then write the following code in the index.html file
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1> This Is the Heading </h1>
<p> This is the first paragraph </p>
<p> This is the second paragraph </p>
</body>
</html>
Step 5: After that press ctrl + s or use the save option of the text editor to save your HTML code.
How to Run HTML Code
To run HTML code, you will have to use any web browser. So, you can use the most useful browser ‘google chrome
Now, you can run HTML code to enter the full path of the index.html file. After that the result page will be displayed
Suggestion
We’ve shared a simple introduction to HTML with you. You’re now familiar with HTML and understand why it’s important to learn.
If you found this tutorial helpful, please share it with your friends so they can learn too
Next Topic: Now, You should learn HTML Tags
