In this tutorial, You will learn how to create a new Facebook App for app id and secret key. Here, I have provided simple steps to create it. So follow all the given steps & share with your friend who needs it.
Know About Facebook App
It was developed by Facebook to use in many cases.
It is mostly used for Facebook login integration on the website.
If you integrate Facebook login on your website then you will need App Id & App Secret key and these details are necessary for authentication of your web application. These keys are provided by the Facebook App.
How to create a Facebook App
You will have to follow all the next steps to create Facebook App.
Create APP Account
- Open the official URL developers.facebook.com to create the Facebook App
- Click on the Login option at the top right side of the Facebook Navbar

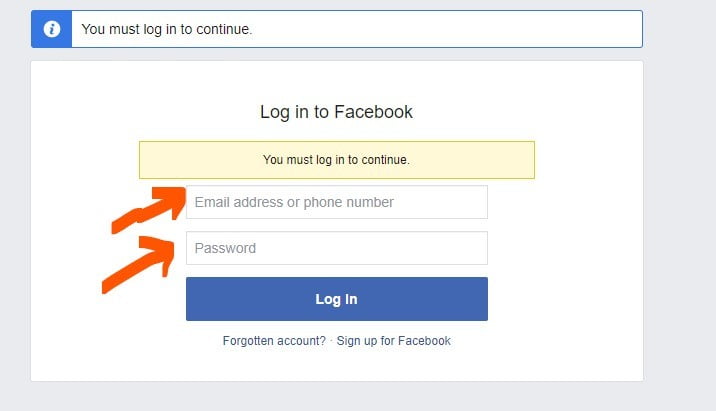
- Log in with your Facebook account.

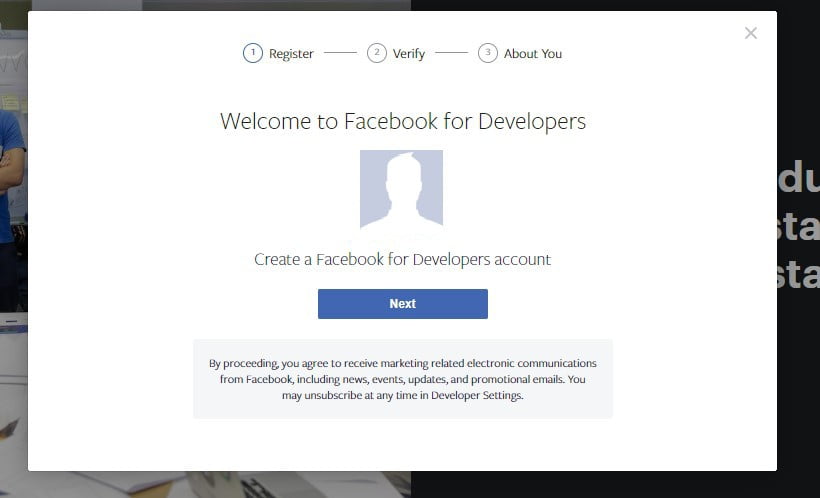
- If you create a Facebook app the first time, Get Started option will display at the top right side of the Navbar.
- Click on the Next button and verify your account.

If you had already created another Facebook app the first time, My App option will display at the top right side of the Navbar.
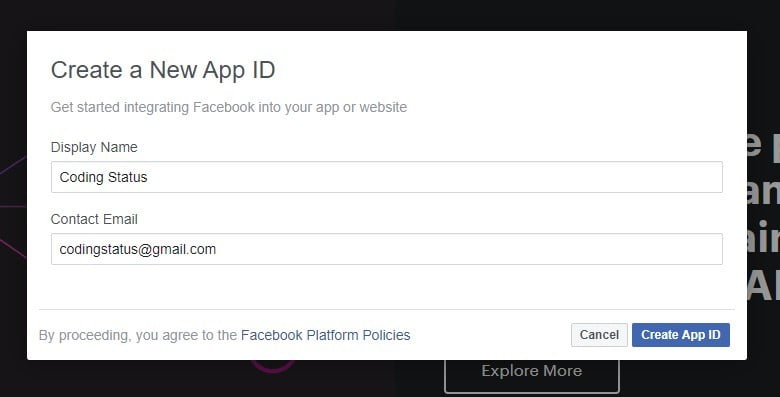
- Click on Create First App or Create App
- Enter Display Name, Contact Email & Create App Id

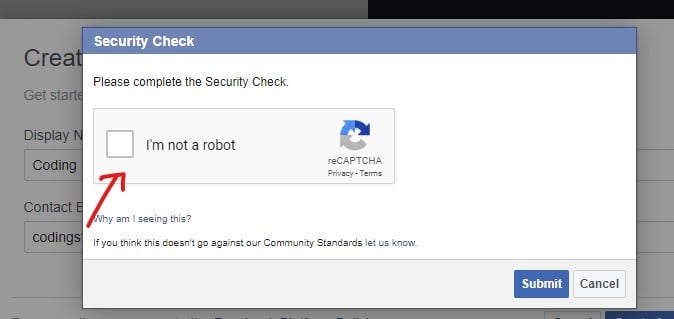
- Tick checkbox of I’m not a robot & click on submit button

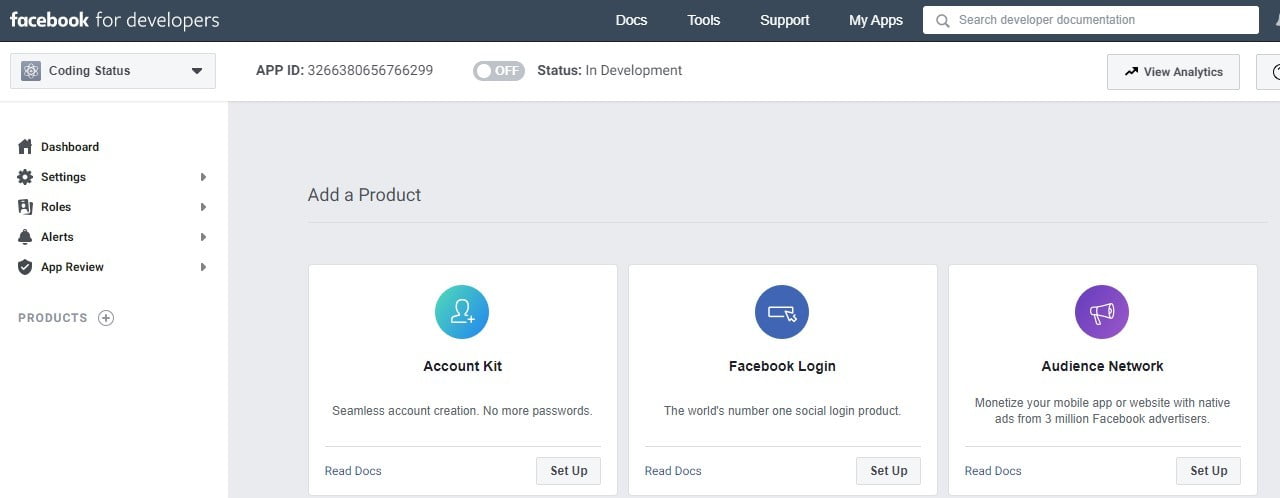
- App Dashboard will open.

Facebook App Settings
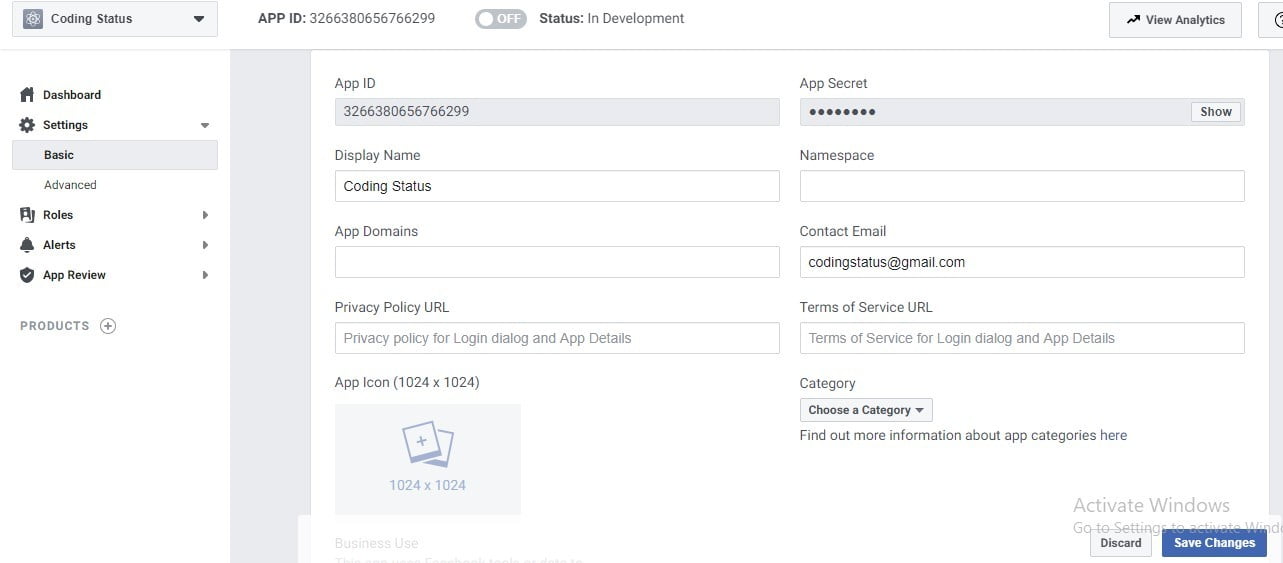
- Open Setting & click on the basic option.

- Fill out the above displaying details like the following steps
-
- Enter your Website domain name into the App domains Field like codingstatus.com
- Enter the privacy policy URL & privacy policy URL of your website into its field.
- Select the category of your website
- The remaining options are optional.you may or not fill those details.
- At last, Click on the Save Changes button.
Save Website URL to the Facebook Login
- Click on product+
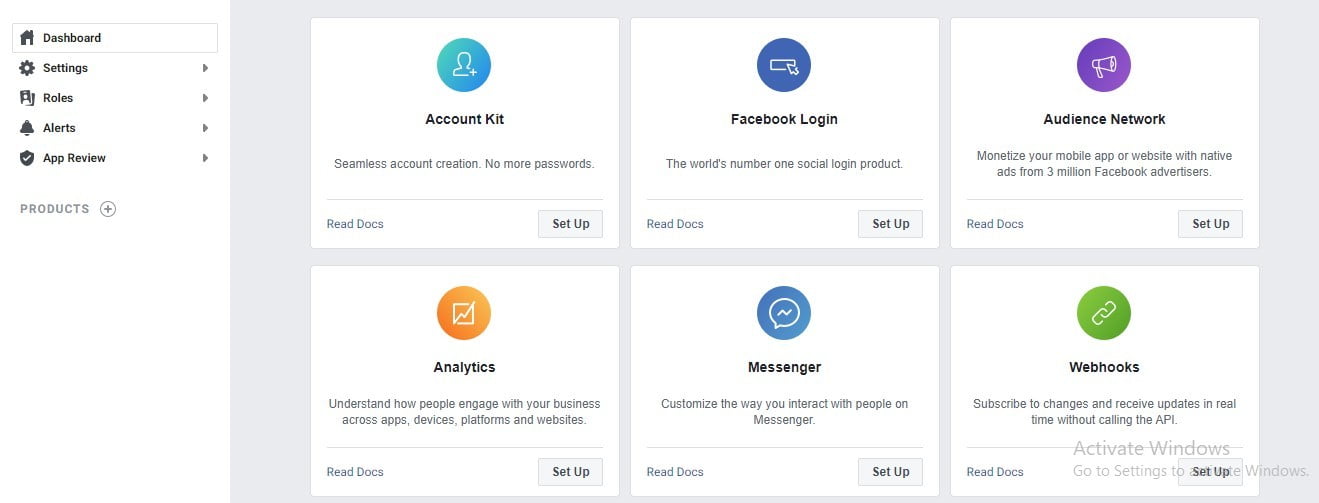
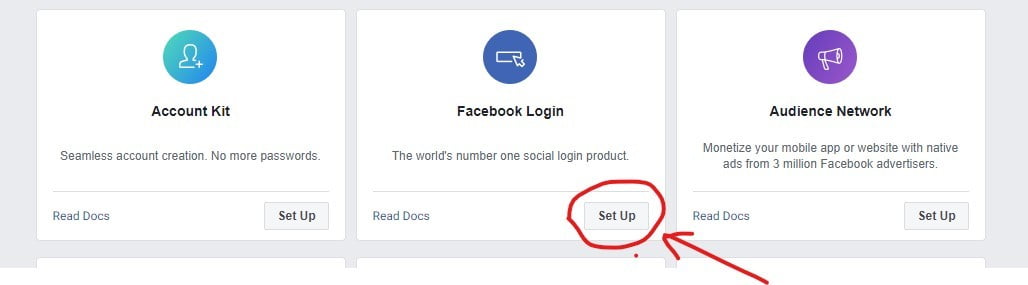
- Add product page will display like the following view

- Click on the Set Up button of Facebook login rectangle box

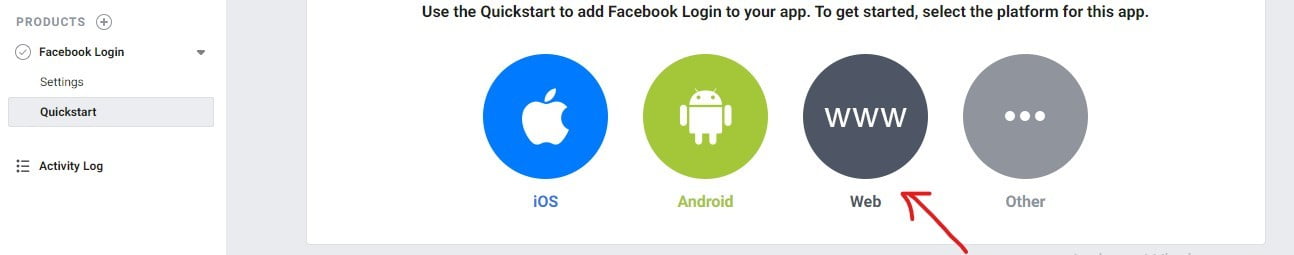
- Click on the Web circle box like the following view.

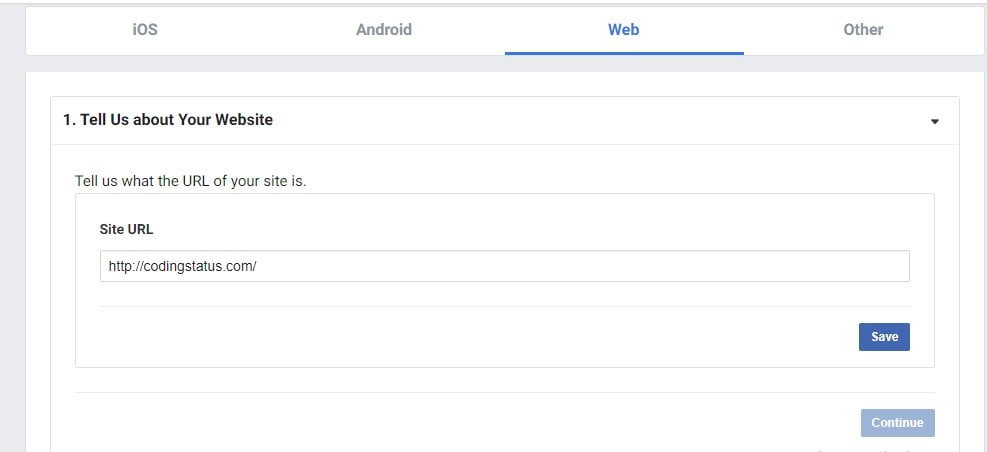
- Enter your Website URL like https://codingstatus.com/ in the field of the following view and save to click the save button.

Facebook Login Setting
You need to register your Facebook login page URL to the Facebook App.
You can enter more than one URL of Facebook login pages.
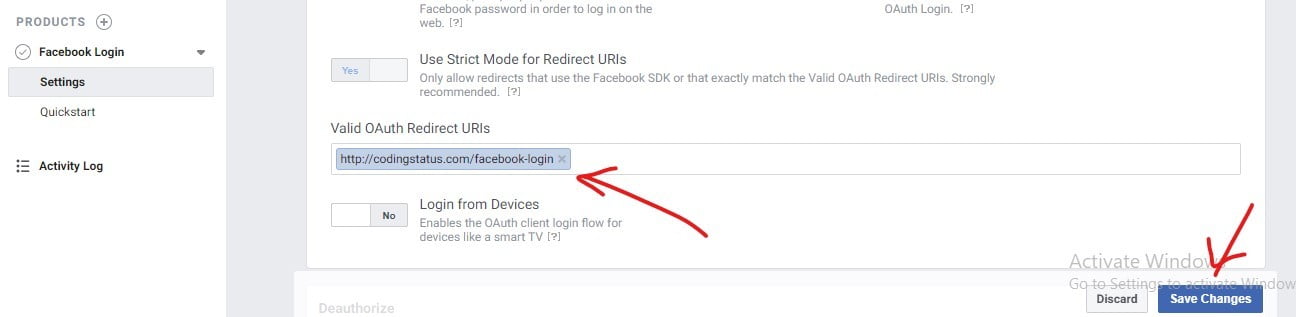
- Click on the setting of the Facebook login option
- Enter your URL of the Facebook login page into the valid OAuth Redirect URLs field like the following view.

- Click on Save Changes
Facebook App Status Setting
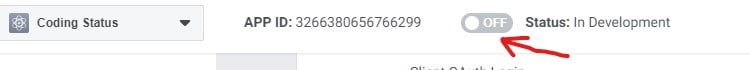
By default, the Development status mode remains off. So, you have to turn on it for the live server.

- Click off/on toggle button of In Development to turn on the app development Status.
- A confirmation popup box will display, So click the confirm button.
Get Facebook App Id & Secret Key
You will need App Id & Secret key to integrate facebook Login to the website. So you can get through the following steps.
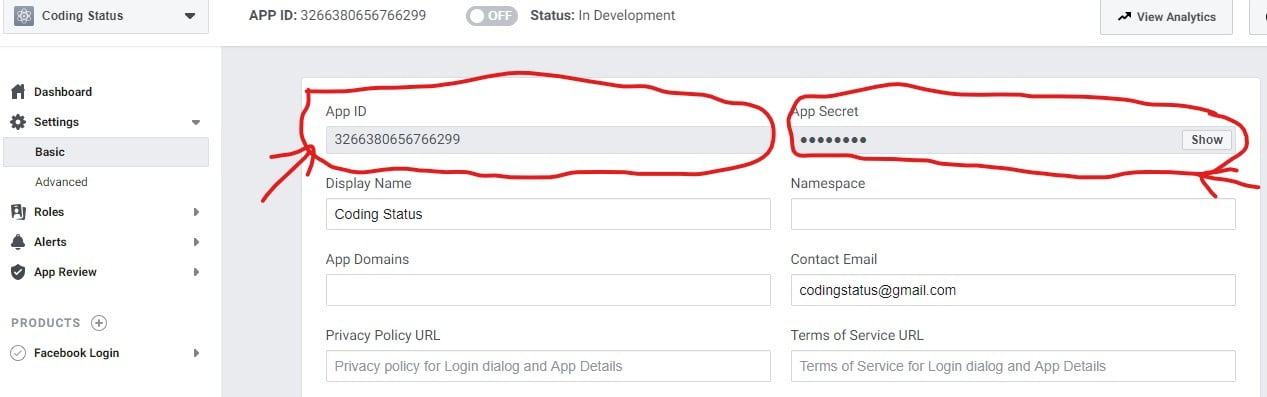
- Open setting & Click the basic option at the left sidebar
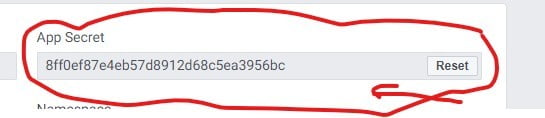
- App Id & Secret will display as the following view

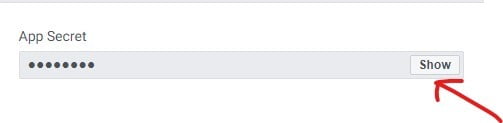
- Click on the show button to make visible App Secret key

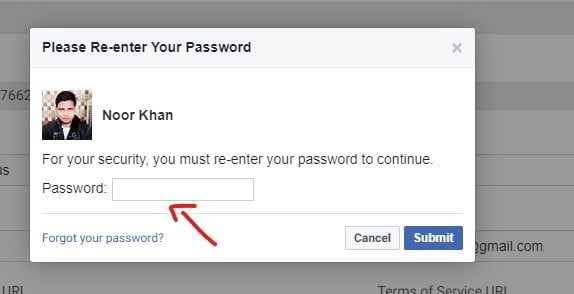
- A popup box will display to re-enter the password.

- Re-enter your facebook password and click the submit button.
- the secret key will be visible like the following view.

- You can reset the App secret key by clicking its reset button.
Get Permission to store user profile information
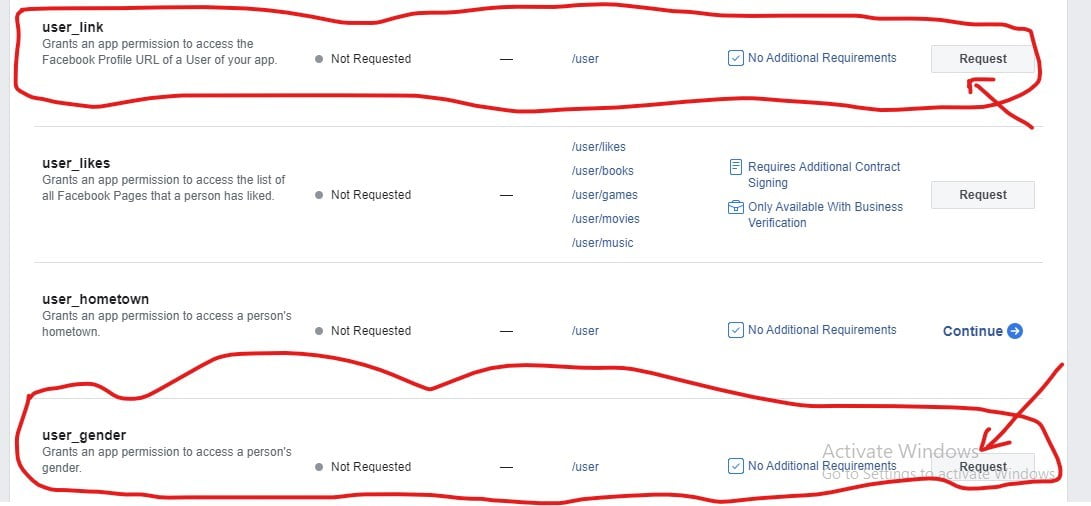
There are many options has provided by Facebook to access user profile data but for login integration, you will need to get permission for user link & user gender
- Open App Review & click Permissions and Features
- Click on the request button to access them.

- The following user information is allowed to access by default.
-
- id
- name
- first_name
- middle_name
- last_name
- short_name
- name_format
- picture.
My Suggestion
Dear Developer, I hope that this tutorial will be helpful for you to get the App Id and App Secret. If any questions come in your mind, don’t hesitate to ask me through the below comment box.
