In this tutorial, you will learn to calculate marks percentage in javascript step by step. So, If you need to provide a feature to calculate the percentage of obtained exam marks automatically after entering total marks & scored marks in the given input fields, then It will be more helpful for you.

Learn also –
Fill Current Address same as permanent address in javaScript
JavaScript Password Strength Checker in JavaScript
Create Cookie Consent Popup in JavaScript
Detect Internet Connection Using JavaScript
Calculate Percentage of Obtained Marks using JavaScript
Now, let’s start its coding from the next step. But to understand it, you should have a basic understanding of calculating the percentage of a Number. So I have explained it in the next steps with some examples –
Percentage of a Number
Mathematically, A percentage is a number that is expressed like a fraction of 100 and denoted by %.
10% of 250 = 250 x 10/100 = 25
5% of 300 = 300 x 5/100 = 15
Exam Marks Percentage
In order to calculate the percentage of total marks, we have to divide the obtained marks by the total markes of the all subjects and then multiply by 100.
For Example –
200/500 x 100 = 40%
250/500 x 100 = 50%
320/500 x 100 = 64%
339/500 x 100 = 67.80%
Marks Percentage Formula
Marks Percentage = (Obtained Marks/Total Marks) x 100
For Example –
Suppose you have obtained 300 marks out of 500 marks in the examination , then to caluclate total percnetage of your obtained marks using the above marks percentage formula, you will have to divide 300 by 500, and then multiply it by 100.
Marks percentage = (300/500) x 100
= 0.60 x 100 = 60%
Therefore, the percentage of marks your obtained marks is 60%
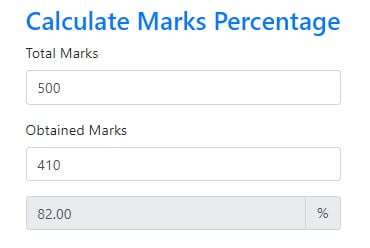
Create Marks Input Fields
Here I have created marks Input fields using Bootsrap4 CDN. So, You can use this code directory in your website. But before it, you have to understand the following points
| Input Field | Input Field Id |
| Total Marks | id=”totalMarks” |
| Obtained Marks | id=”obtainedMarks” |
| Marks Percentage | id=”marksPercentage” |
Note – If you need to add only input fields then you can copy as it is given and paste it into your existing registration form. It will work well.
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3 class="text-primary">Calculate Marks Percentage</h3>
<!--=== Marks Input Fields=== -->
<div class="form-group">
<label>Total Marks</label>
<input type="text" class="form-control" placeholder="Total Marks" id="totalMarks">
</div>
<div class="form-group">
<label>Obtained Marks</label>
<input type="text" class="form-control" placeholder="Obtained Markes" id="obtainedMarks">
</div>
<div class="form-group input-group">
<input type="text" class="form-control" placeholder="Marks Percentage" id="marksPercentage" disabled>
<div class="input-group-append">
<span class="input-group-text">%</span>
</div>
</div>
<!--=== Marks Input Fields=== -->
</div>
<div class="col-sm-4"></div>
</div>
</div>
</body>
</html>
Calculate marks percentage
marksPresentagae() – This function can calulate percentage of the obtained marks of the exam marks and display in the result input field.
You can just copy this code and use in your website. Here I have called marksPresentagae() function on focusout event so that it function can execute after filling total marks & obtained marks and can display the result automatically in the precentage input field.
If you need to caluclate exam marks perventage on another event then you can just call this custom function with that events.
<script type="text/javascript">
document.addEventListener('focusout', function(event){
marksPresentagae()
});
function marksPresentagae() {
let totalMarksInput = document.getElementById("totalMarks");
let obtainedMarksInput = document.getElementById("obtainedMarks");
let marksPercentageMarksInput = document.getElementById("marksPercentage");
totalMarks = totalMarksInput.value
obtainedMarks= obtainedMarksInput.value
if(totalMarks>0 && obtainedMarks>0){
let tp = (obtainedMarks/totalMarks)*100;
marksPercentageMarksInput.value=tp.toFixed(2);
}else{
marksPercentageMarksInput.value=""
}
}
</script>
Test It Yourself by Entering Marks
After Implementing previous steps, You can test it yourself by opening in the web broeser and entering total marks and obtained marks in the examination.
