In this tutorial, We will discuss to Fill Current address same as Permanent address with a checkbox in javascript
If you area creating a registration form with the petmanent address and current address then you shoul integrate this feature so that user will not have to re-enter the same address in the current address input field if they have both address are same.
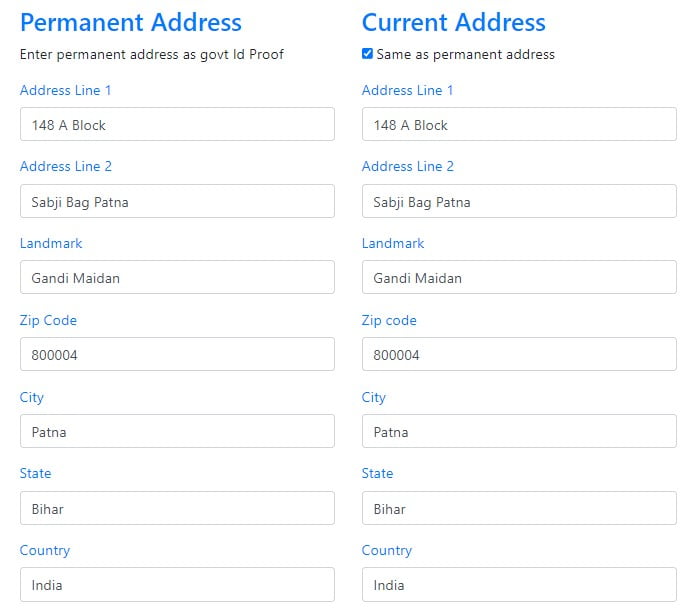
If you integrate this functionality in your website then the current address input filed will be filled with the same input values of permanent address after clicking the checkbox.

Auto Fill Current Address same as Permanent Address on clicking the checkbox using JavaScript
Now, we will create a javascript code to fill current address input field same as permanent address by clicking the checkbox.
Learn Also –
- JavaScript Password Strength Checker
- Detect Internet Connection using JavaScript
- Detect Adblocker using javascript
- JavaScript Form Validation
1. Create Address Input Fields
I have created address Input Field using Boostrap 4 CDN. So, You must have its basic understanding.
Current Address Input Fields
| Input Field Name | Input Field Id |
| Address Line 1 | id=”curAddressLine1″ |
| Address Line 2 | id=”curAddressLine2″ |
| Landmark | id=”curLandmark” |
| Zip Code | id=”curZipcode” |
| City | id=”curCity” |
| State | id=”curState” |
| Country | id=”curCountry” |
Permanent Address Input Fields
| Input Field Name | Input Field Id |
| Address Line 1 | id=”pAddressLine1″ |
| Address Line 2 | id=”pAddressLine2″ |
| Landmark | id=”pLandmark” |
| Zip Code | id=”pZipcode” |
| City | id=”pCity” |
| State | id=”pState” |
| Country | id=”pCountry” |
You can use the following bootstrap code4 directory in your existing registration of your website
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3 class="text-primary">Permanent Address</h3>
<p>Enter permanent address as your Identity card</p>
<!--=== Permanent address=== -->
<div class="form-group">
<input type="text" class="form-control" placeholder="Address Line 1" id="pAddressLine1">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Address Line 2" id="pAddressLine2">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Landmark" id="pLandmark">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Zip Code" id="pZipcode">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="City" id="pCity">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="State" id="pState">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="country" id="pCountry">
</div>
<!--=== Permanent address=== -->
</div>
<div class="col-sm-4">
<h3 class="text-primary">Current Address</h3>
<div class="form-group">
<input type="checkbox" id="checkBox" onclick="autoFilAddress()"> Same as permanent address
</div>
<!--=== current address=== -->
<div class="form-group">
<input type="text" class="form-control" placeholder="Address Line 1" id="curAddressLine1">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Address Line 2" id="curAddressLine2">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Landmark" id="curLandmark">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Zip Code" id="curZipcode">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="City" id="curCity">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="State" id="curState">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="country" id="curCountry">
</div>
<!--=== current address=== -->
</div>
<div class="col-sm-4"></div>
</div>
</div>
</body>
</html>
2. Fill Current Address same as Permanent Address
You can use the following javascript code directory in your project. If you need to customize it then you can easiy do it.
In this code, I have created a custom function FillAddressInput() that is called within a checkbox so that whenever a user click the check box then It will be executed and fill the current address input field with the values of permanent address input field.
<script type="text/javascript">
function FillAddressInput()
{
let checkBox= document.getElementById('checkBox');
let pAddressLine1 = document.getElementById("pAddressLine1");
let pAddressLine2 = document.getElementById("pAddressLine2");
let pLandmark = document.getElementById("pLandmark");
let pZipcode = document.getElementById("pZipcode");
let pCity = document.getElementById("pCity");
let pState = document.getElementById("pState");
let pCountry = document.getElementById("pCountry");
let curAddressLine1 = document.getElementById("curAddressLine1");
let curAddressLine2 = document.getElementById("curAddressLine2");
let curLandmark = document.getElementById("curLandmark");
let curZipcode = document.getElementById("curZipcode");
let curCity = document.getElementById("curCity");
let curState = document.getElementById("curState");
let curCountry = document.getElementById("curCountry");
if (checkBox.checked == true)
{
let pAddressLine1Value = pAddressLine1.value;
let pAddressLine2Value = pAddressLine2.value;
let pLandmarkValue = pLandmark.value;
let pZipcodeValue = pZipcode.value;
let pCityValue = pCity.value;
let pStateValue = pState.value;
let pCountryValue = pCountry.value;
curAddressLine1.value = pAddressLine1Value;
curAddressLine2.value = pAddressLine2Value;
curLandmark.value = pLandmarkValue;
curZipcode.value = pZipcodeValue;
curCity.value = pCityValue;
curState.value = pStateValue;
curCountry.value = pCountryValue;
}
else
{
curAddressLine1.value = "";
curAddressLine2.value = "";
curLandmark.value = "";
curZipcode.value = "";
curCity.value = "";
curState.value = "";
curCountry.value = ""; }
}
</script>
3. Test it Yourself by clicking the checkbox
After Implementing previous steps, You can test it yourself by opening in the web broeser and clicking checkbox.
