A PHP admin panel is a web-based interface designed to facilitate the management and control of a website or web application. It is a centralized hub for administrators to perform various tasks, such as user management, content editing, and system configuration. The admin panel is typically built using PHP, a server-side scripting language, and often incorporates a database to store and retrieve information.
PHP admin panels are widely used in web development to simplify the management of dynamic websites and applications, enabling administrators to efficiently control and monitor various aspects of their online platforms.

Simple Admin Panel using PHP, MySQL, Ajax & Bootrap5
Before Integrating a PHP Admin Panel in your website, You should know the following information.
| Compatible Browsers | IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Languages | PHP 8.x, MySQL 8.x, HTML, CSS, JavaScript, jQuery Ajax & Bootrap 5.x |
| Released Version | 1.0.0 |
Features
You will get the following most attractive & user-friendly features.
- Easy to integrate
- User-friendly Design
- Mobile Responsive
- Shared Hosting Compatible
- PHP cURL Support
- Fast & Secure
- Bootstrap5 Framework
- MySQL Database
Admin Panel Functionalities
PHP Admin Panel has the following functionalities –
- Asmin Login System
- Admin Logout
- Category Management
- Content Management
- Site Identity Management
- Site SEO Management
- Site Menu Management
- Site Sub-Menu Management
- Admin Profile Management
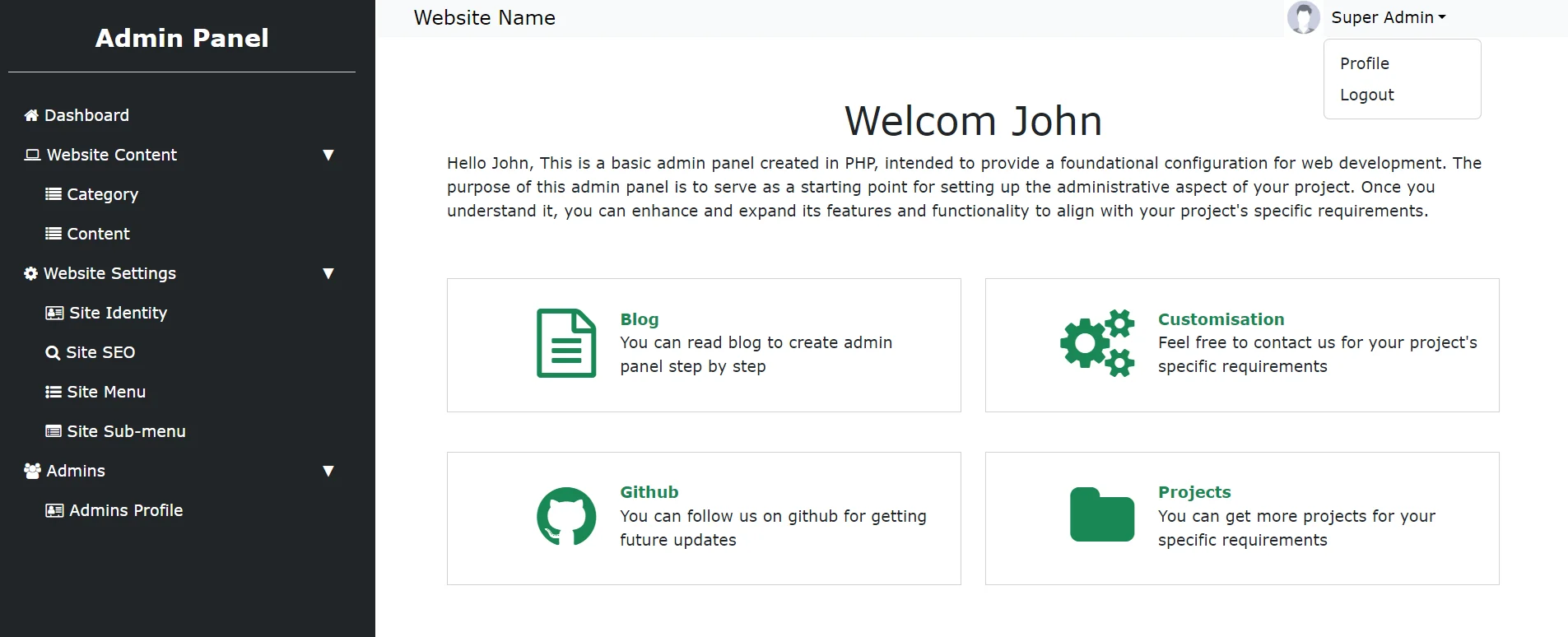
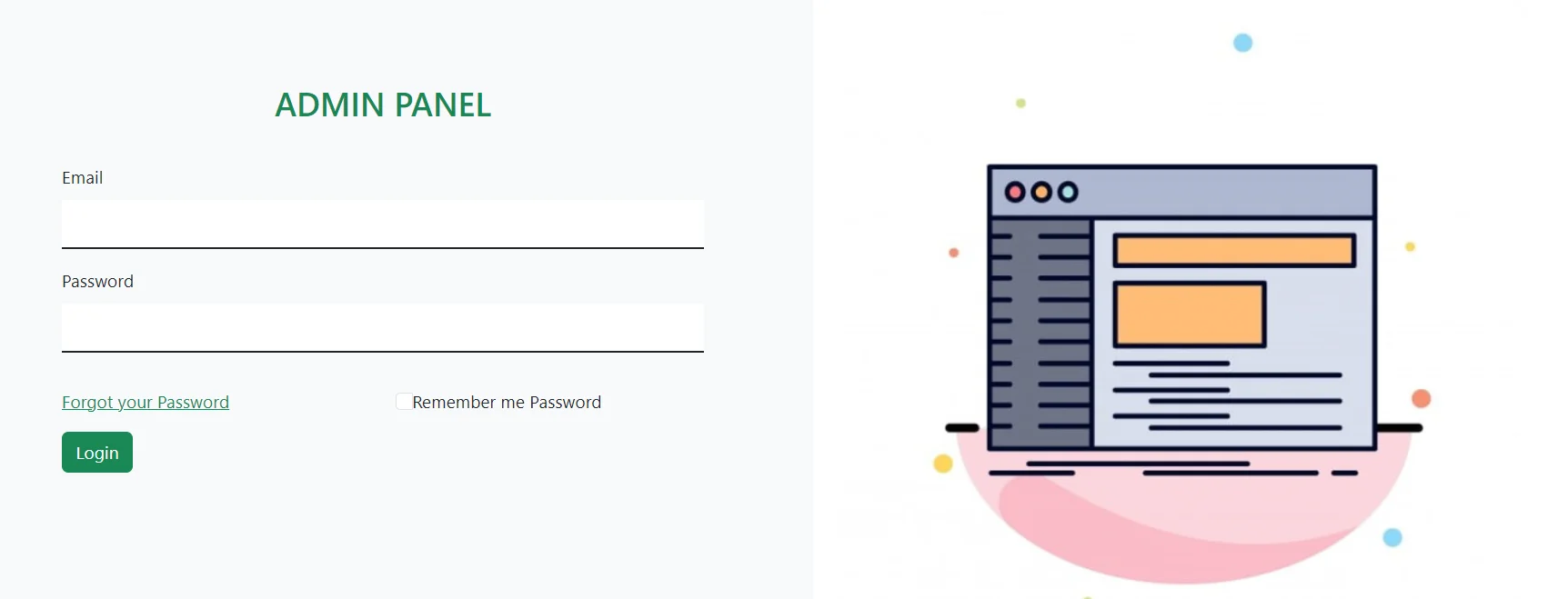
Admin Login System
This admin panel is created with a secure admin login system that protects from the attackers entering into the admin panel.
This admin panel mainly contain two field email & password. So, You can log in to the admin panel with these two credentials. If you enter a valid email & password then you will be logged in successfully

Admin Logout
This admin panel has a logout link at the right side Navebar that will display when you click the admin profile. Once you click the logout link, all the login sessions will be end and redirected to the login page.

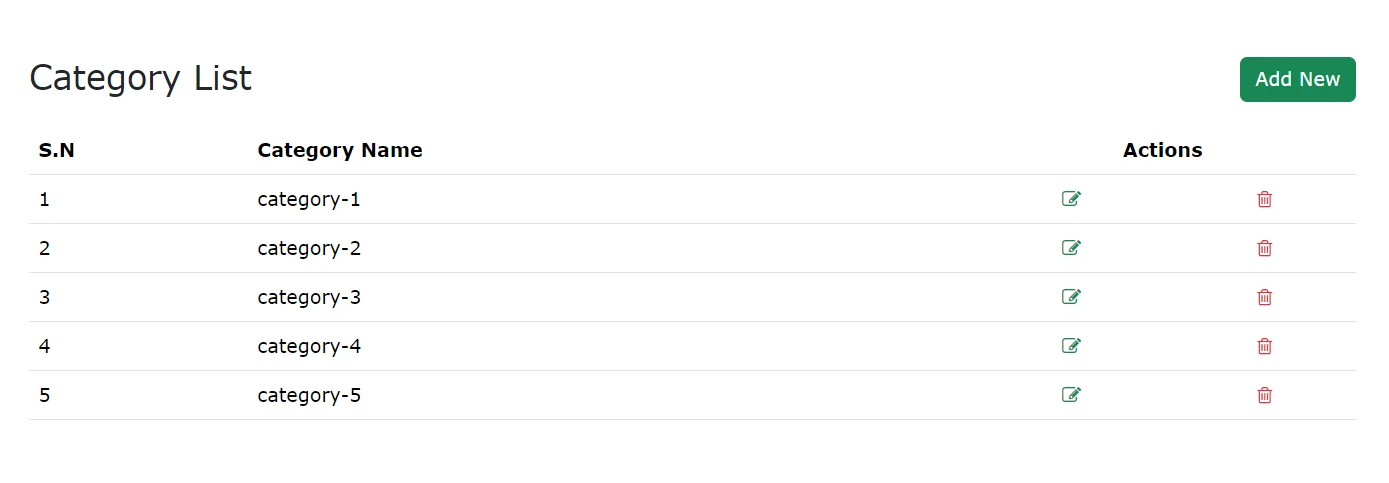
Category Management
You can use a category management system to create, get, update & delete categories for your website.
You can see the category list by clicking the ‘category’ that is under ‘website content’ on the left sidebar.
Also, You can edit & delete the category by clicking the edit & delete icon displayed in the table respectively.

You can create the new category by clicking the ‘Add New’ button that is placed at the top-right side of the category list page.

Content Management
You can use a content management system to create, get, update & delete content for your website.
You can see the content list by clicking the ‘content’ that is under ‘website content’ on the left sidebar
Also, You can edit & delete the content by clicking the edit & delete icon displayed in the table respectively.

You can create the new content by clicking the ‘Add New’ button that is placed at the top-right side of the content list page.

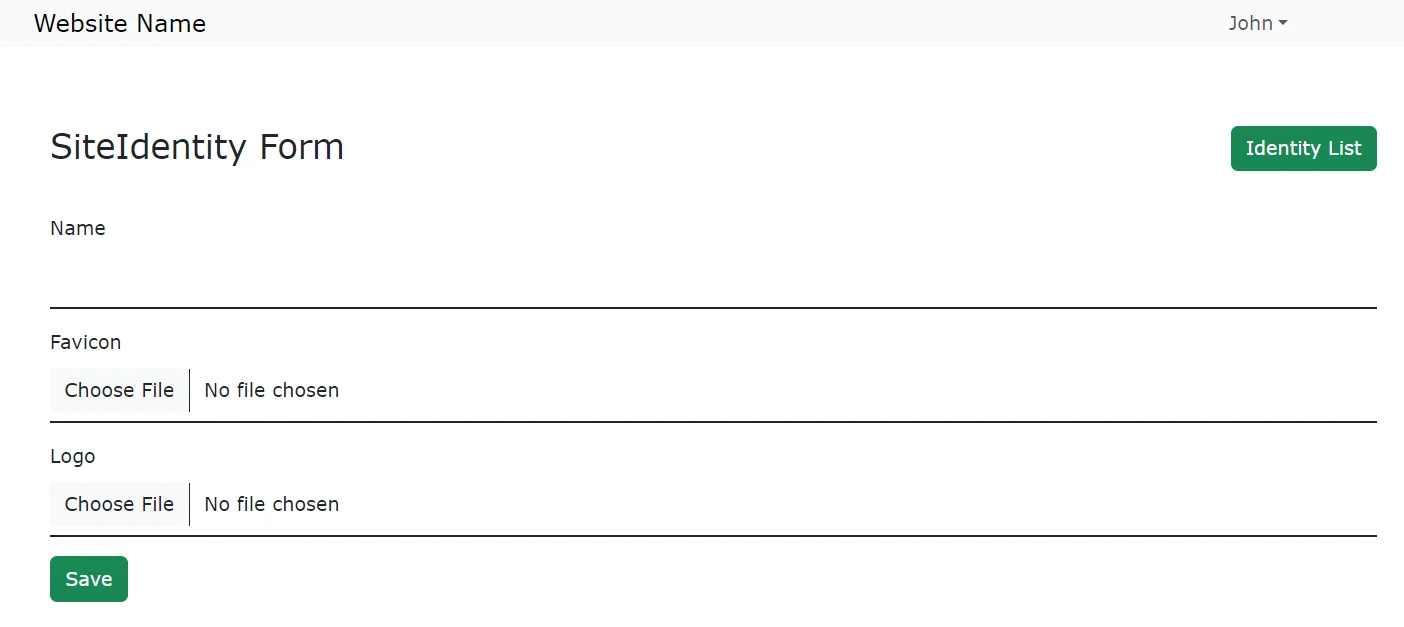
Site Identity Management
You can use a Site Identity management system to create, get, update & delete Site Identity for your website.
You can see the Site Identity list by clicking the ‘Site Identity’ that is under ‘Website Settings’ on the left sidebar
Also, You can edit & delete the Site Identity by clicking the edit & delete icon displayed in the table respectively.

You can create the new Site Identity by clicking the ‘Add New’ button that is placed at the top-right side of the Site Identity list page.

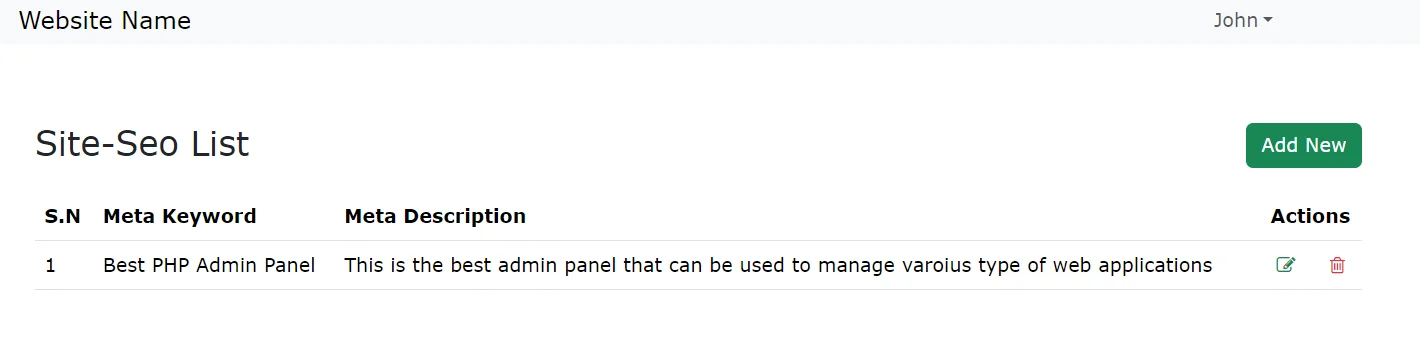
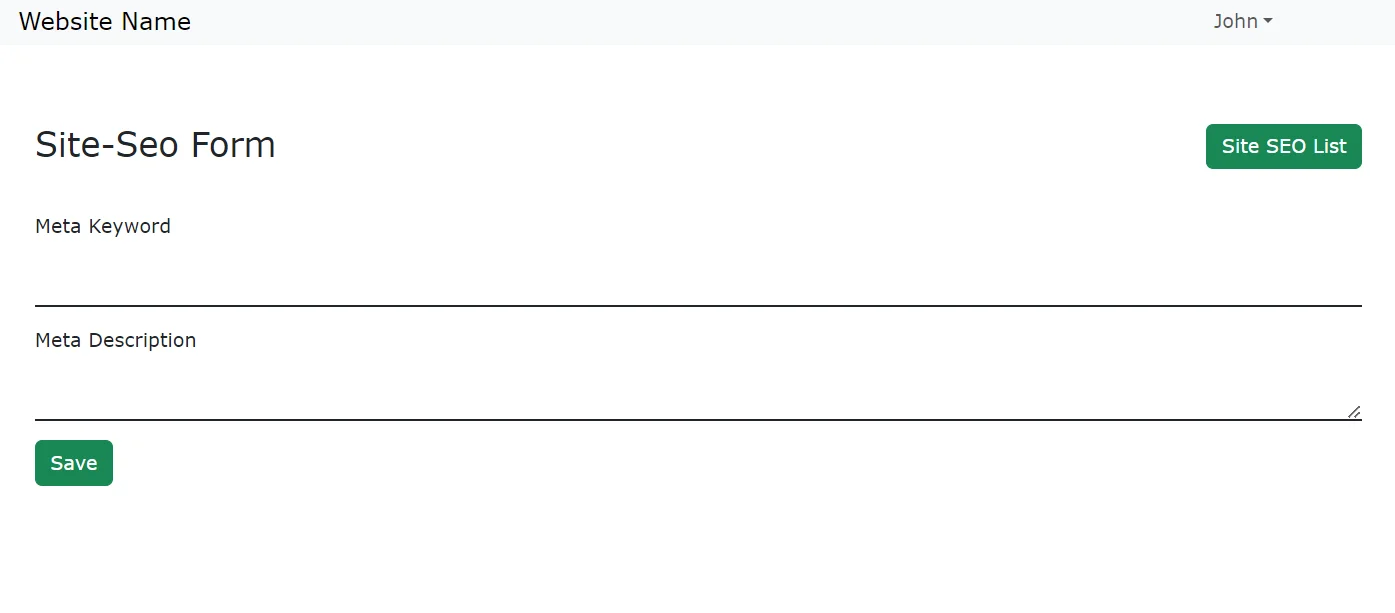
Site SEO Management
You can use a Site SEO management system to create, get, update & delete SEO for your website.
You can see the Site SEO List by clicking the ‘Site SEO’ that is under ‘Website Settings’ on the left sidebar
Also, You can edit & delete the Site SEO by clicking the edit & delete icons displayed in the table respectively.

You can create the new Site SEO by clicking the ‘Add New’ button that is placed at the top-right side of the Siet SEO list page.

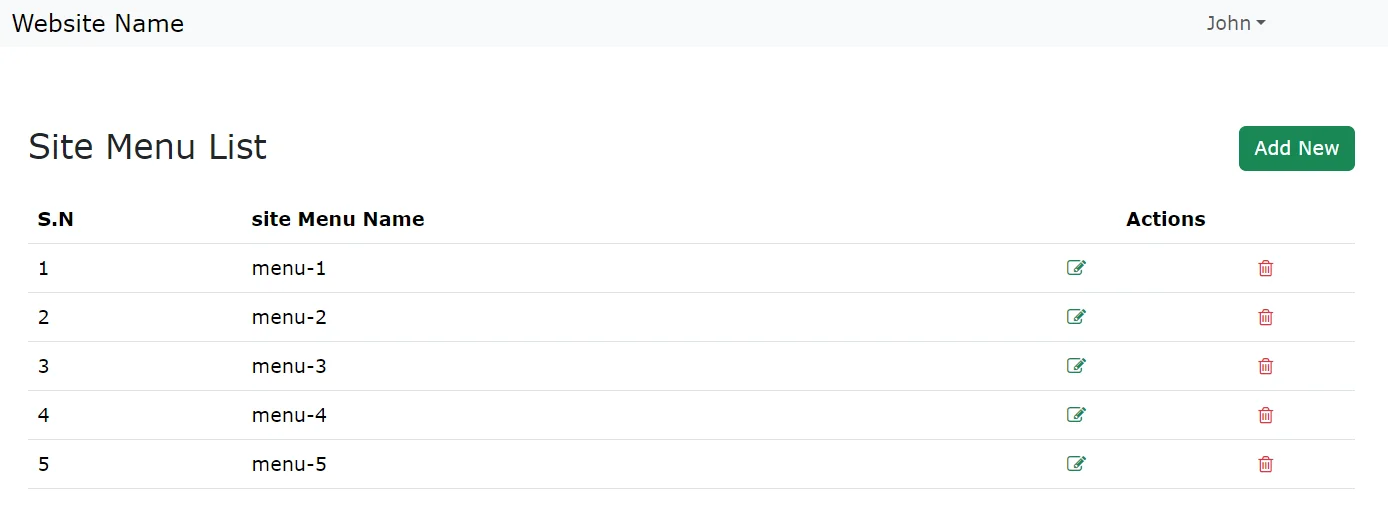
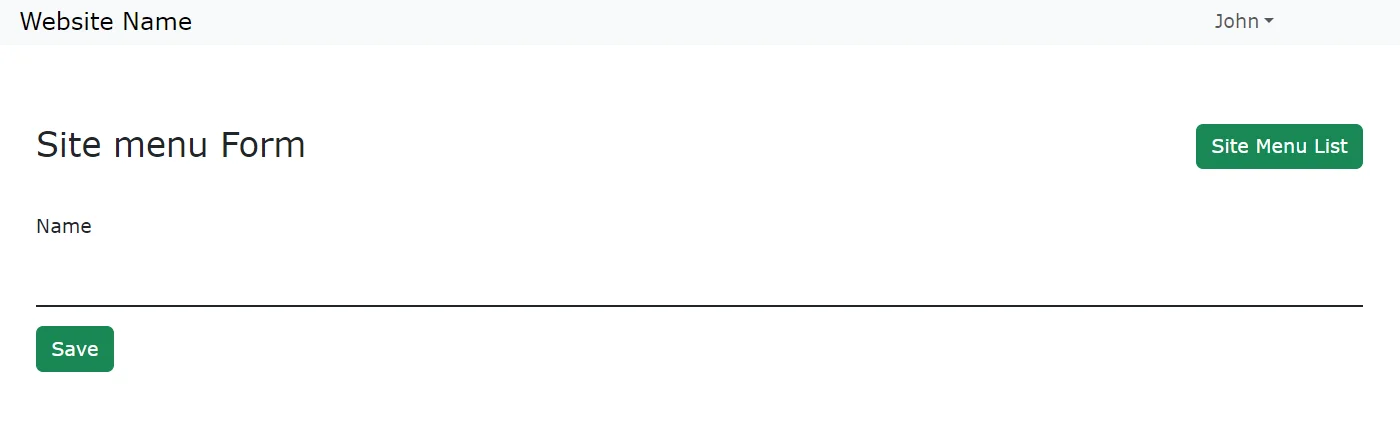
Site Menu Management
You can use a Site Menu management system to create, get, update & delete Menu for your website.
You can see the Site Menu List by clicking the ‘Site Menu’ that is under ‘Website Settings’ on the left sidebar
Also, You can edit & delete the Site Menu by clicking the edit & delete icons displayed in the table respectively.

You can create the new Site Menu by clicking the ‘Add New’ button that is placed at the top-right side of the Site Menu list page.

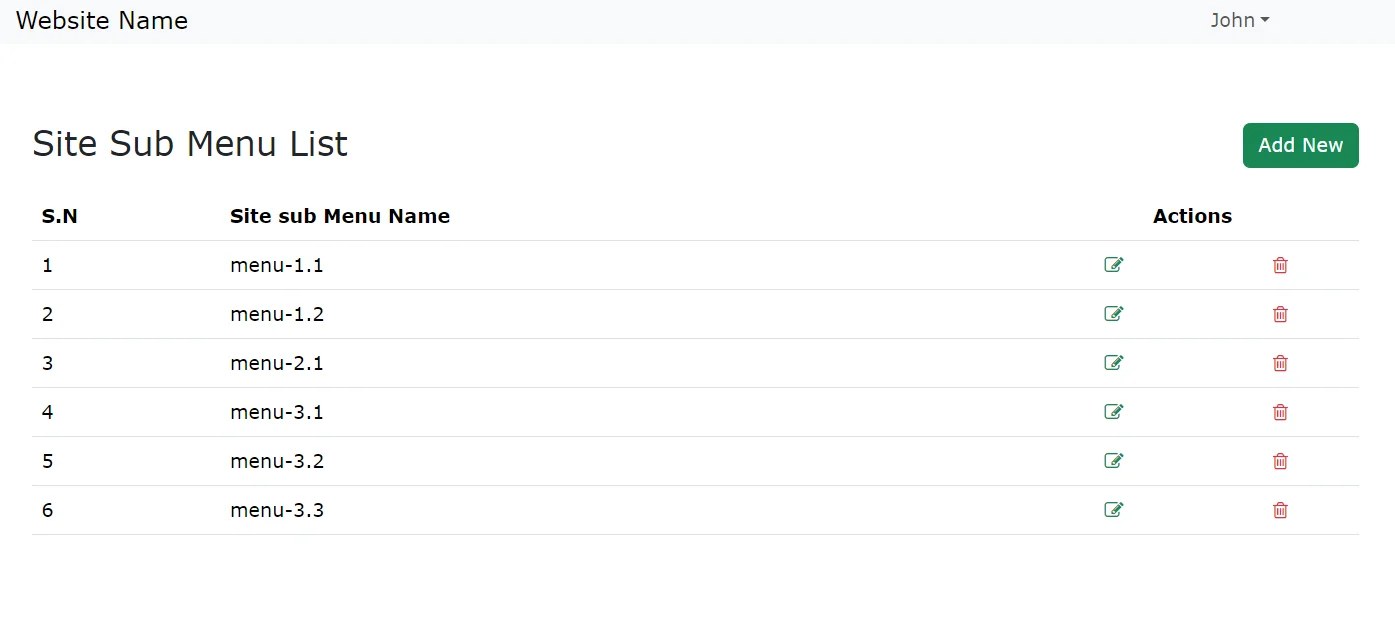
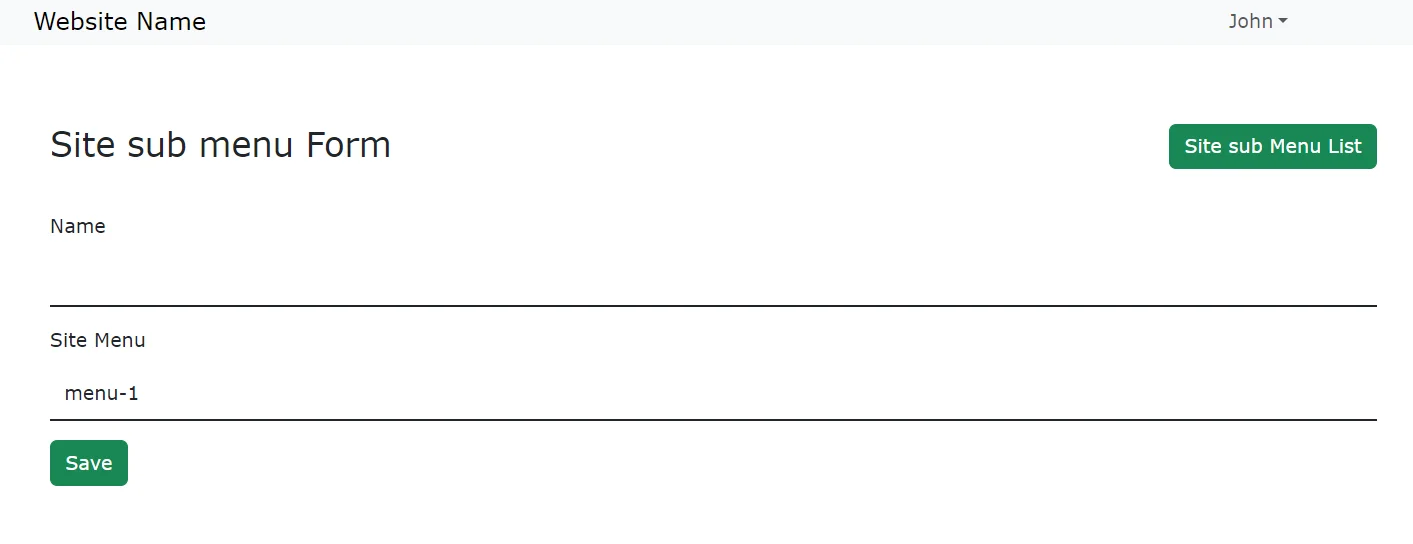
Site Sub-Menu Management
You can use a Site Sub-menu management system to create, get, update & delete Site Sub-menu for your website.
You can see the Site Sub-menu List by clicking the ‘Site Sub-menu’ that is under ‘Website Settings’ on the left sidebar
Also, You can edit & delete the Site Sub-menu by clicking the edit & delete icons displayed in the table respectively.

You can create the new Site Sub-menu by clicking the ‘Add New’ button that is placed at the top-right side of the Site Sub-menu list page.

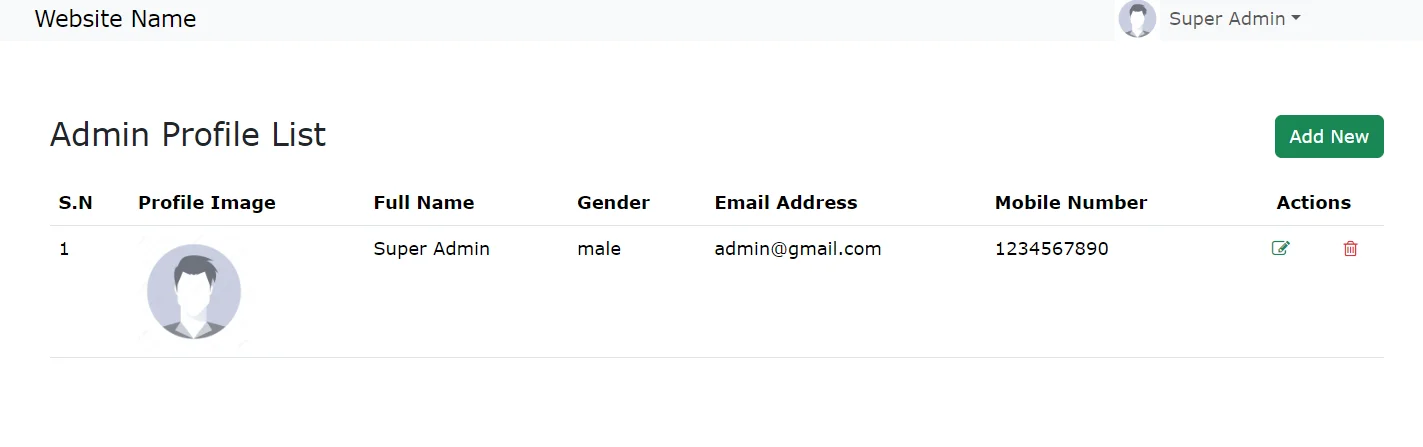
Admin Profile Management
You can use an Admin management system to create, get, update & delete Admin Profile for your website.
You can see the Admin Profile List by clicking the ‘Admin Profile’ that is under ‘Admins’ on the left sidebar
Also, You can edit & delete the Admin Profile by clicking the edit & delete icons displayed in the table respectively.

You can create a new Admin Profile by clicking the ‘Add New’ button that is placed at the top-right side of the Admin Profile list page.

Admin Panel MySQL Tables
This admin Panel is created with the following MySQL Tables
- admins – This table is used to manage the admin profile information
- categories – This table is used to manage the categories for the website
- content – This table is used to manage the content for the website
- siteidentity – This table is used to manage the website logo & favicon
- sitemenu – This table is used to manage the website menu
- sitesubmenu – This table is used to manage the website sub-menu
- siteseo – This table is used to manage the website’s SEO
How to integrate the PHP Admin Panel
You can integrate the PHP Admin Panel by doing the following Steps –
Step-1: Download the Php Admin Panel From the CodingStatus GitHub Account
Step-2: Extract the Zip file and put it into your website
Step-3: Create a Database with the name ‘php-admin-panel’ or use your existing database.
Step-4: Import the php-admin-panel.sql file into your database
Step-5: update the database.php file with your database credentials
Step-6: Now, Open the PHP Admin Panel with your base URL like http://localhost/php-admin-panel-master/source-code/admin/
Step-7: After that, log in to the PHP Admin Panel with the following existing credentials.
email: admin@gmail.com password: admin
Suggestion
This is a basic admin panel created in PHP and intended to provide a foundational configuration for web development. The purpose of this admin panel is to serve as a starting point for setting up the administrative aspect of your project
If you want to get implementation help, modify, enhance & customize the functionality of the PHP ADMIN Panel then you can contact us at codingstatus@gmail.com for Paid service.

Sir i was not entering in admin panel because your email id and password not working in this page
Hi Ravi, Please use the following login credential,
email – superadmin@gmail.com
password – admin123
thank you Sir
Your post is really awesome and thanks for that source code it’s very helpful for our project.
Sir i was not entering in admin panel because your email id and password not working in this page
Hi Madhu,
follow the given steps carefully. you will definitely login to the admin panel with the given email &password
Awesome, great work!.
It really helped me, sir.
Although, it is still not clear to me but hopefully I will understand soon.
Sir, the home-content.php updates the website but I don’t really know which one is the website main page.
hello, please i need to form an html page that includes a bootstrap table which will be filled with home_content table database. If you can tell me the code.
Hi,
Thank you for the share !
I have a question, how to create a non-admin account ?
I want to create a simple member account, without givviing access to the admin setions.
Thank you in advance.
Nacer.
Hello Sir,
Thanks for the wonderful admin panel created by you. I really love it.
I have one doubt how to integrate admin data to home.php?? Please guide me.