In this tutorial, you will learn jQuery Form Validation before submit. I have shared a Real-time Validation script without a plugin. This script will generate an error message at the time of invalid input. Even It can make user-friendly & attractive forms. That’s why jQuery is the best option for client-side validation. It is very easy to implement in the project form.

Form Input Box Validation Using jQuery
In this tutorial, I will learn you to validate a registration form using jquery. Don’t worry, After learning this validation, you can easily validate different types of complex forms.
Learn Also –
How to Add and Remove Input Fields using JQuery
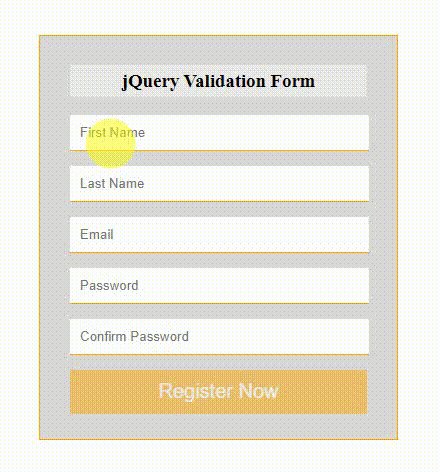
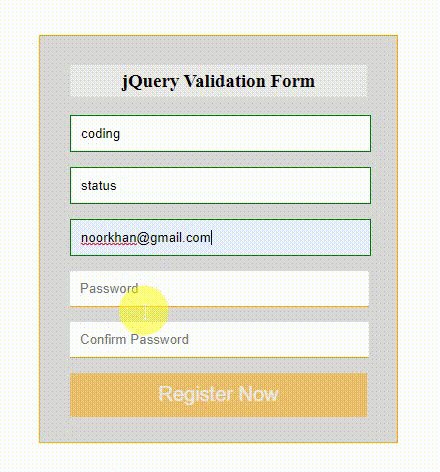
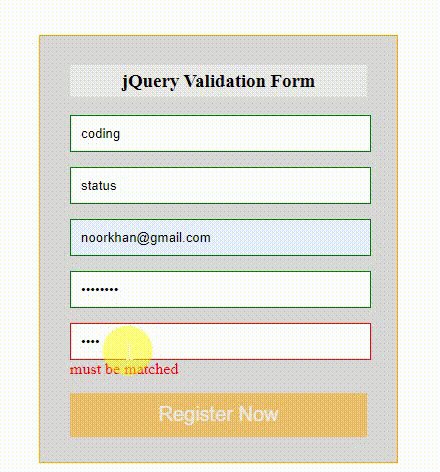
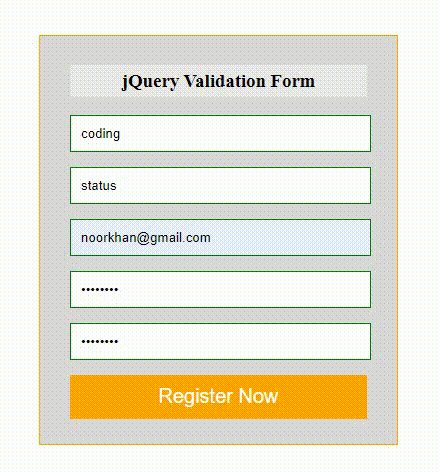
jQuery Form Validation Demo
See the following validation demo that generates the -time error message

Form Validation Rules –
- The First Name only accepts only characters and whitespaces.
The Last Name also accepts only characters and whitespaces.- A valid Email address must contain @ symbol.
- Password validation must require the following rule
- It must contain at least one digits, special characters, uppercase & lowercase
- Its maximum length must be 8 characters
- Confirm password validation rule is the same as the password. but It must be matched with the password input input
How to Validate Form Using jQuery
Now, you can validate an HTML form through the following two steps that are very simple to integrate into the project.
1. Create an HTML Form to Validate
To create an HTML form, you will have to write code according to the following steps –
- First of all, create a form element with post method and
id="myForm" - Create a div with
class="form-group"and also create the following two elements within it
Create –
- First Name input with id=”firstName”
- Last Name input with id=”lastName”
- Email Address input with id=”email”
- Password Input with id=”password”
- Confirm Password input with id=”cpassword”
- Submit button with id=”submit-btn”
Create Div with
- class=”first-name-msg” to display an error message of the First Name
- class=”lass-name-msg” to display an error message of the Last Name
- class=”email-msg” to display an error message of the Email Adress
- class=”password-msg” to display an error message of the Password
- class=”cpassword-msg” to display an error message of the Confirm Password
File Name – index.php
<!DOCTYPE html>
<html>
<head>
<title>JQuery Form Validation</title>
<META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW">
<style type="text/css">
.allowed-submit{opacity: .5;cursor: not-allowed;}
.valid-input{
border:1px solid green !important;
}
.invalid-input{
border:1px solid red !important;
}
.invalid-msg{
color: red;
}
.validation-form h3{
background:#eae9e9;
text-align:center;
padding:5px 0px;
}
.validation-form{
border:1px solid orange;
width:50%;
background:#dad9d9;
padding:10px 30px;
}
.validation-form .form-group{
margin:15px 0px;
}
.validation-form .form-group input{
padding:10px;
width:94%;
boz-sizing:border-box;
border:none;
border-bottom:1px solid orange;
}
.validation-form .form-group input:focus{
outline:unset;
}
.validation-form .form-group input[type="submit"]{
width:100%;
background:orange;
font-size:20px;
color:white;
}
</style>
</head>
<body>
<div class = "validation-form">
<form method = "post" id="myForm">
<h3>jQuery Validation Form</h3>
<div class="form-group">
<input type="text" placeholder="First Name" id="firstName">
<div class="first-name-msg"></div>
</div>
<div class="form-group">
<input type="text" placeholder="Last Name" id="lastName">
<div class="last-name-msg"></div>
</div>
<div class="form-group">
<input type="text" placeholder="Email" id="email">
<div class="email-msg"></div>
</div>
<div class="form-group">
<input type="password" placeholder="Password" id="password">
<div class="password-msg"></div>
</div>
<div class="form-group">
<input type="password" placeholder="Confirm Password" id="cpassword">
<div class="cpassword-msg"></div>
</div>
<div class="form-group">
<input type="submit" value="Submit" id="submit-btn" class="allowed-submit" disabled="desabled">
</div>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="validate.js"></script>
</body>
</html>
2. Validate an HTML Form with jQuery
You have to validate the HTML form by writing code according to the following concept –
- Apply the input event to all the input field
- Get value from the input field and math it the regular expression
- If the values of all the input fields are valid then make them green and enable submit button. otherwise, display the error message and keep disabled the submit button.
File Name – validate.js
$(document).ready(function () {
//validation for First Name
$('#firstName').on('input', function () {
var firstName = $(this).val();
var validName = /^[a-zA-Z ]*$/;
if (firstName.length == 0) {
$('.first-name-msg').addClass('invalid-msg').text("First Name is required");
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if (!validName.test(firstName)) {
$('.first-name-msg').addClass('invalid-msg').text('only characters & Whitespace are allowed');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else {
$('.first-name-msg').empty();
$(this).addClass('valid-input').removeClass('invalid-input');
}
});
// valiadtion for Last Name
$('#lastName').on('input', function () {
var secondName = $(this).val();
var validName = /^[a-zA-Z ]*$/;
if (secondName.length == 0) {
$('.last-name-msg').addClass('invalid-msg').text("Last Name is required");
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if (!validName.test(secondName)) {
$('.last-name-msg').addClass('invalid-msg').text('only characters & Whitespace are allowed');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else {
$('.last-name-msg').empty();
$(this).addClass('valid-input').removeClass('invalid-input');
}
});
// valiadtion for Email
$('#email').on('input', function () {
var emailAddress = $(this).val();
var validEmail = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
if (emailAddress.length == 0) {
$('.email-msg').addClass('invalid-msg').text('Email is required');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if (!validEmail.test(emailAddress)) {
$('.email-msg').addClass('invalid-msg').text('Invalid Email Address');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else {
$('.email-msg').empty();
$(this).addClass('valid-input').removeClass('invalid-input');
}
});
// valiadtion for Password
$('#password').on('input', function () {
var password = $(this).val();
var cpassword = $('#cpassword').val();
var uppercasePassword = /(?=.*?[A-Z])/;
var lowercasePassword = /(?=.*?[a-z])/;
var digitPassword = /(?=.*?[0-9])/;
var spacesPassword = /^$|\s+/;
var symbolPassword = /(?=.*?[#?!@$%^&*-])/;
var minEightPassword = /.{8,}/;
if (password.length == 0) {
$('.password-msg').addClass('invalid-msg').text('Password is required');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if (!uppercasePassword.test(password)) {
$('.password-msg').addClass('invalid-msg').text('At least one Uppercase');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if (!lowercasePassword.test(password)) {
$('.password-msg').addClass('invalid-msg').text('At least one Lowercase');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if (!digitPassword.test(password)) {
$('.password-msg').addClass('invalid-msg').text('At least one digit');
$(this).addClass('invalid-input').removeClass('valid-input');
} else if (!symbolPassword.test(password)) {
$('.password-msg').addClass('invalid-msg').text('At least one special character');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if (spacesPassword.test(password)) {
$('.password-msg').addClass('invalid-msg').text('Whitespaces are not allowed');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if (!minEightPassword.test(password)) {
$('.password-msg').addClass('invalid-msg').text('Minimum length 8');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if(cpassword.length>0) {
if(password!=cpassword){
$('.cpassword-msg').addClass('invalid-msg').text('must be matched');
$('#cpassword').addClass('invalid-input').removeClass('valid-input');
}
else
{
$('.cpassword-msg').empty();
$('#cpassword').addClass('valid-input').removeClass('invalid-input');
}
$('#password').addClass('valid-input').removeClass('invalid-input');
$('.password-msg').empty();
}
else {
$('.password-msg').empty();
$(this).addClass('valid-input').removeClass('invalid-input');
}
});
// valiadtion for Confirm Password
$('#cpassword').on('input', function () {
var password = $('#password').val();
var cpassword = $(this).val();
if (cpassword.length == 0) {
$('.cpassword-msg').addClass('invalid-msg').text('Confirm password is required');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else if(cpassword != password) {
$('.cpassword-msg').addClass('invalid-msg').text('must be matched');
$(this).addClass('invalid-input').removeClass('valid-input');
}
else {
$('.cpassword-msg').empty();
$(this).addClass('valid-input').removeClass('invalid-input');
}
});
// validation to submit the form
$('input').on('input',function(e){
if($('#myForm').find('.valid-input').length==5){
$('#submit-btn').removeClass('allowed-submit');
$('#submit-btn').removeAttr('disabled');
}
else{
e.preventDefault();
$('#submit-btn').attr('disabled','disabled')
}
});
});
Once you learn it, you can easily validate any kind of form like login, registration, contact form & more. But you should have a basic understanding of jQuery, HML, & CSS otherwise, you may get an error when you implement it to any other type of HTML form.
My Suggestion –
You have learned the jQuery form validation before submit. Now, you are able to quickly validate any type of form. If you have to ask questions. You can ask me through the below comment box.

Thank you for your whole hard work on this site. It has been an inspiration for me. I’ve passed this on to a buddy of mine.