What is React Js: React.js, a JavaScript library developed by Facebook, is designed for creating single-page, user-friendly, and visually appealing frontend web applications and user interfaces (UI).
Previous Topic – Introduction to React Js
If you want to build a single-page web app that acts like a mobile app, React.js is a great choice. It’s super easy to use and understand. You can also pair React.js with backend languages to manage server data using REST API for both web and mobile apps.
How Does React Js Work?
When you create a webpage using HTML and CSS, it usually has different sections like a header, footer, and content area. If you want to make the same page using React.js, you’ll need to break it into three parts: a component for the header, one for the footer, and another for the main content.
Here’s how React.js works in this scenario:
- Components Creation: You create these separate components for the header, footer, and content.
- Virtual DOM: React.js creates a kind of “preview” of your webpage called the Virtual DOM. It’s like a lightweight copy of the actual webpage.
- Components in Virtual DOM: React.js puts your header, footer, and content components in this Virtual DOM.
- Initial Rendering: The first time your page loads, React.js uses the Virtual DOM to display your header, footer, and content on the actual webpage.
- Data Changes: If you update any data in the components (like changing some text), React.js doesn’t directly change the real webpage.
- New Virtual DOM: Instead, it makes a new Virtual DOM with the updated data.
- Comparison: React.js compares the new Virtual DOM with the old one to see what changed.
- Selective Rendering: It figures out which parts of the webpage need to be updated based on the changes in the components’ data.
- Efficient Update: Only the specific parts of the webpage that changed are updated, making things faster. The rest of the page remains the same.
- No Reload: This process allows you to update things on the webpage without needing to reload the whole page. It’s like making changes to a painting without repainting the entire canvas.
- Fast Single-Page Feel: This technique gives your webpage a fast, single-page application feel, even though it’s made up of different components.
So, using React.js, you can change things on your webpage without the sluggishness of full-page reloads. It’s like giving your webpage superpowers to update itself quickly and smoothly!
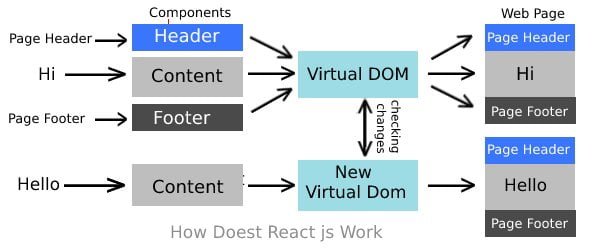
For your better understanding, see the following diagram –

Let’s understand with the above diagram –
Point-1: Imagine you have a webpage with a header saying “Page Header,” some content saying “Hi,” and a footer saying “Footer page.”
Point-2: When you use React.js, you create separate components for the header, content, and footer.
Point-3: When you run React App, It makes a virtual preview of your webpage and puts all components in the virtual preview.
Point-4: At first, the webpage shows everything as usual.
Point-5: Now, if you want to change the content to say “Hello,”
Point-6: React.js makes a new virtual preview with the updated content.
Point-7: It compares the old and new previews and only changes the content to “Hello,” while leaving the header and footer unchanged.
The beauty is that the webpage updates quickly without having to reload the whole page. This makes your webpage feel fast and smooth, like a modern app
History of React js
- 2010: FaxJS, the precursor to React, is created by Jordan Walke.
- 2011: React JS is used to develop Facebook’s News Feed.
- 2012: Instagram integrates React JS into its development.
- 2013: React 0.3.0 is released as an open-source project on GitHub.
- 2014: React Native is introduced, enabling native mobile app development.
- 2015: React.js Conf 2015 unveils the first version of React Native, Redux is released, and React Developer Tools are launched.
- 2017: React 16.0 introduces the Fiber reconciliation algorithm, enhancing performance.
- 2020: React v17.0 is released with no major API changes.
- 2022: React 18.2.0 becomes the current stable version, bringing ongoing improvements.
Advantages of React Js
Certainly, here are the key features of ReactJS in a concise format:
- Open Source: React is free for project development.
- Single Page Application(SPA): Easily creates single-page applications for a seamless user experience.
- Code Reusability: Components enable code reuse, ideal for large projects.
- Virtual DOM: Efficiently updates components for improved performance.
- Continuous Support: Developed and maintained by Facebook, ensuring ongoing support.
- Cross-Platform: Builds UIs for web and mobile applications.
- Testing and Debugging: Provides an easy environment for testing and debugging.
Disadvantages of React Js –
- JSX Integration: React uses JSX, blending HTML and CSS with JavaScript, which can be initially confusing.
- Large File Size: React can result in large file sizes, potentially impacting website performance.
- Front-End Focus: React is for front-end development and doesn’t handle backend tasks but can communicate with backends via APIs.
My Suggestion –
From React Js, I have shared only important points that are necessary for you. All these points are enough for a beginner to learn React Js. I hope You have completely known about React js. Even You are interested in learning more about it.
Next Topic – Create React App With CDN
If you are experienced and need to know more then can read the official documentation of React Js to know more about it.
If you like this tutorial and want more React tutorials then ask me through the comment box that is shown below. I will definitely share the next topics with a great explanation.
