Hello Developer, In this tutorial, you will learn to add and delete table rows dynamically on a button click using react js. This tutorial is explained with some simple steps that are very easy to understand. So, you should not leave any single step otherwise you may miss some useful points.
If you need a feature that works as – If you click a plus (+) button then a row will be added to a table. If want to add one more then just click again the plus button. In this way, you can add multiple table rows dynamically by clicking the plus button. Also, you can remove tables rows by clicking the minus (–) button
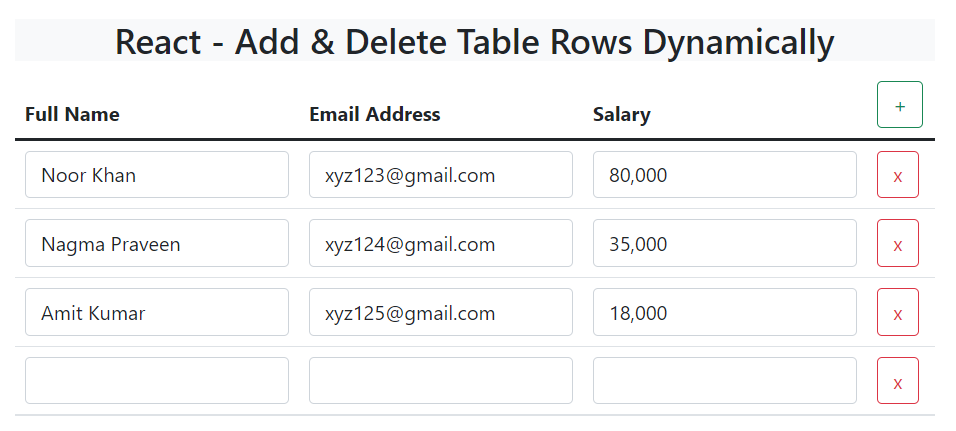
Here, I have created this functionality with three table cells with three input fields for Full Name, Email Address & salary. If you need more cells in a row then you can easily customize it but First of all, you will have to understand its working concept.

Add and Remove Table Rows with Form Input in JavaScript
In this tutorial, I have created functionality to add and remove table rows using functional components. Once, you learn it, you can easily create it yourself using the class component.
Learn Also –
Create Dynamic Table From JSON
How to Display Form Data in Table using React Js
How to Create Accordion in React Js
Create a Simple React Todo App
Before getting started, you have to create react app with npm and create the following folders & files within its default folder structure
reactapp/ |__public/ | |__images/ |__src/ | | | add-delete-table-rows | |__AddDeleteTableRows.js | |__TableRows.js |__App.js |__index.js
I have used bootstrap 4 to create a responsive weather app. So, You should run the following command
npm install bootstrap
Also, you have to import it into the App.js
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
For more information, you can learn How to use Bootstrap in React Js
Create AddDeleteTableRows Component
File Name – AddDeleteTableRows.js
import { useState } from "react/cjs/react.development"
import TableRows from "./TableRows"
function AddDeleteTableRows(){
const [rowsData, setRowsData] = useState([]);
const addTableRows = ()=>{
const rowsInput={
fullName:'',
emailAddress:'',
salary:''
}
setRowsData([...rowsData, rowsInput])
}
const deleteTableRows = (index)=>{
const rows = [...rowsData];
rows.splice(index, 1);
setRowsData(rows);
}
const handleChange = (index, evnt)=>{
const { name, value } = evnt.target;
const rowsInput = [...rowsData];
rowsInput[index][name] = value;
setRowsData(rowsInput);
}
return(
<div className="container">
<div className="row">
<div className="col-sm-8">
<table className="table">
<thead>
<tr>
<th>Full Name</th>
<th>Email Address</th>
<th>Salary</th>
<th><button className="btn btn-outline-success" onClick={addTableRows} >+</button></th>
</tr>
</thead>
<tbody>
<TableRows rowsData={rowsData} deleteTableRows={deleteTableRows} handleChange={handleChange} />
</tbody>
</table>
</div>
<div className="col-sm-4">
</div>
</div>
</div>
)
}
export default AddDeleteTableRows2. Create a TableRows Component
File Name – TableRows.js
function TableRows({rowsData, deleteTableRows, handleChange}) {
return(
rowsData.map((data, index)=>{
const {fullName, emailAddress, salary}= data;
return(
<tr key={index}>
<td>
<input type="text" value={fullName} onChange={(evnt)=>(handleChange(index, evnt))} name="fullName" className="form-control"/>
</td>
<td><input type="text" value={emailAddress} onChange={(evnt)=>(handleChange(index, evnt))} name="emailAddress" className="form-control"/> </td>
<td><input type="text" value={salary} onChange={(evnt)=>(handleChange(index, evnt))} name="salary" className="form-control" /> </td>
<td><button className="btn btn-outline-danger" onClick={()=>(deleteTableRows(index))}>x</button></td>
</tr>
)
})
)
}
export default TableRows;3. Render AddDeleteTableRows Component
To render AddDeleteTableRows component, you will have to import it in the App component and render it as <AddDeleteTableRows /> within the return() method.
File Name – App.js
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
import AddDeleteTableRows from "./add-delete-table-rows/AddDeletetableRows";
function App() {
render(){
return (
<AddDeleteTableRows />
);
}
}
export default App;4. Run App To add & Delete Table Rows
Now, you can add & delete Table rows yourself by running the React App with the following command
npm start
After that, you can see the Add Delete Table rows UI by opening the following URL in your web browser
http://localhost:3000
