In this tutorial, you will learn to create a dynamic table from a JSON array of objects in react js with some simple steps that are very easy to understand and implement in web applications.
If you use React dynamic table functionality for creating web applications It will automatically or dynamically add rows & columns to the table if you add more JSON object data. So, you will need not add static rows & columns by modifying the react js code.
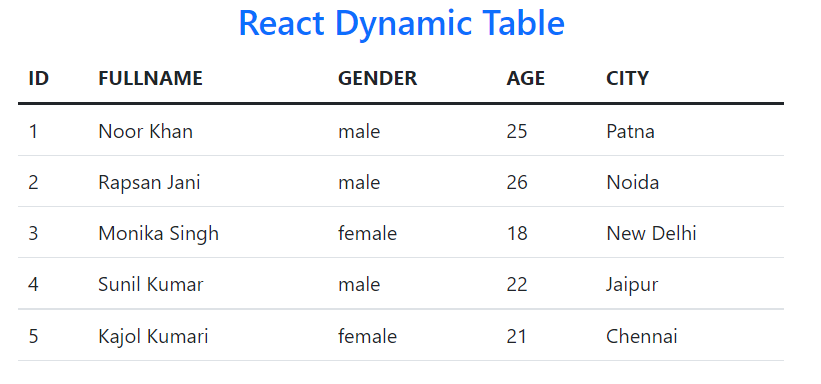
For example, you can see a table with a total of 5 rows & columns like id, fullName, gender, age, & city. It is created using JSON data.
Now, If you need to add one more column named email then just add email data in each JSON object. after that It will be automatically added to the table.
Also, If you need to add one more row of data then just add one more JSON object data. after that, it will be also automatically added to the table.

How to Create Dynamic Table From JSON Array of Objects Using React Js
In this tutorial, I have created a dynamic table from JSON in React Js using functional components. Once, you learn it, you can easily create it yourself using the class component.
Learn Also –
How to Create Accordion in React Js
Create a Simple React Todo App
Portfolio Gallery with Filtering in React Js
Before getting started, you have to create react app with npm and create the following folders & files within its default folder structure
reactapp/ |__public/ | |__images/ |__src/ | | | dynamic-table/ | |__TableData.js | |__DynamicTable.js |__App.js |__index.js
I have used bootstrap 4 to create a responsive weather app. So, You should run the following command
npm install bootstrap
Also, you have to import it into the App.js
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
For more information, you can learn How to use Bootstrap in React Js
1. Create JSON Array Data
Table Name – TableData.js
const TableData=[
{id:1, fullName:"Noor Khan", age:25, city:"Patna"},
{id:2, fullName:"Rapsan Jani", age:26, city:"Noida"},
{id:3, fullName:"Monika Singh", age:18, city:"New Delhi"},
{id:4, fullName:"Sunil Kumar", age:22, city: "Jaipur"},
{id:5, fullName:"Kajol Kumari", age: 21, city: "Chennai"}
]
export default TableData;
2. Create Dynamic Table Component
Table Name – DynamicTable.js
import { useEffect } from "react";
import TableData from "./TableData";
function DynamicTable(){
// get table column
const column = Object.keys(TableData[0]);
// get table heading data
const ThData =()=>{
return column.map((data)=>{
return <th key={data}>{data}</th>
})
}
// get table row data
const tdData =() =>{
return TableData.map((data)=>{
return(
<tr>
{
column.map((v)=>{
return <td>{data[v]}</td>
})
}
</tr>
)
})
}
return (
<table className="table">
<thead>
<tr>{ThData()}</tr>
</thead>
<tbody>
{tdData()}
</tbody>
</table>
)
}
export default DynamicTable;
3. Render Dynamic Table Component
To render the Dynamic Table component, You should import it into the App component and return <DynamicTable />.
File Name – App.js
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
import DynamicTable from "./dynamic-table/DynamicTable";
function App() {
render(){
return (
<DynamicTable />
);
}
}
export default App;
4. Test Dynamic Table Yourself
Now, you can test the Dynamic Table yourself by running the React App with the following command
npm start
After that, you can see the React Dynamic Table by opening the following URL in your web browser
http://localhost:3000
